- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
How to change Google map location in HTML-based template using Google Maps API v3
May 30, 2012
This tutorial shows how to change Google map location using Google Maps API v3

1. Open file that holds google map location. It can be .html or .js file. In our case it is index-6.html

2. We should generate Google Maps API v3 key and replace original key.
2.1. Please go to https://code.google.com/apis/console and Sign in using google account. Use Sign up button in case you do not have google account, accept Google policy.
2.2 . Create project

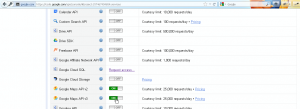
2.3. Go to Services and turn on Google Maps API v3 and Google Maps API v 2 (turn it on due to compatibility reasons). Please note that Maps API v 2 can be unavailable. In this case enable just API v3

2.4. Go to API Access and copy your API key

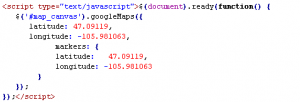
3. Replace original API key with your one.

4. Now we need to set Latitude and Longitude
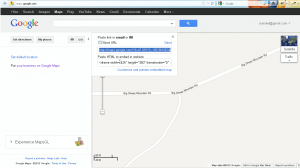
4.1. Go to http://maps.google.com/
4.2. Find your location and lick Link button, copy html code to new .html or .txt file.

Html code looks like on screenshot below:
4.3. Set Latitude and Longitude in your file:

5. Save changes and refresh your page

Feel free to check the detailed video tutorial below:
How to change Google map location in HTML-based template using Google Maps API v3













