- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
How to create a Facebook like box popup in WordPress
February 21, 2018
What is a Facebook like-us popup?
It is widely known that Facebook is one of the world’s largest social networks.
According to this, the Facebook like-us popup is not just a widget that will show up on your page about 10 seconds while it loads but also an important part of social optimization.
Moreover, it helps blog users and webmasters to catch the visitor’s attention and dramatically increase their website popularity.
How to add Cherry Popup plugin?
Today, we will walk through the best way to keep pace with new trends and add such an exciting box to your website as well.
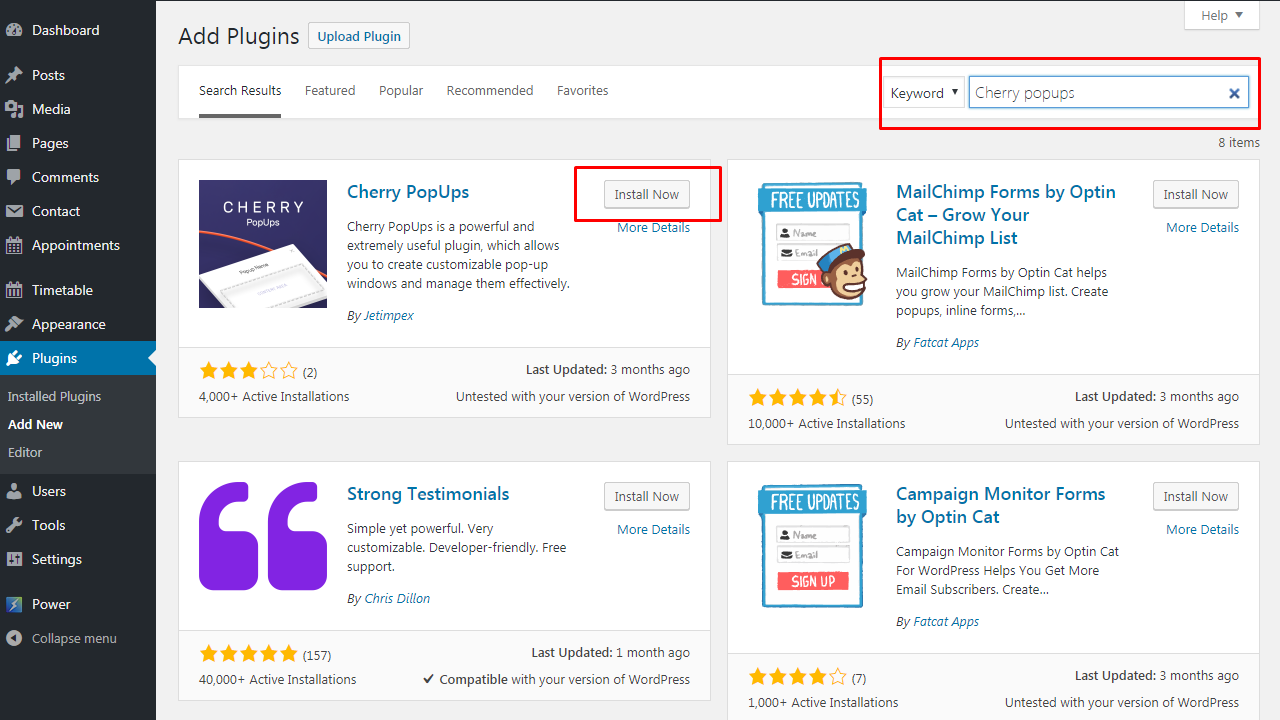
First of all, log into your WordPress admin panel and navigate to Plugins – Add new tab.
Let’s add Cherry Popup plugin as it is a great lead-generation plugin for WordPress that allows you to create amazing and eye-catching pop-up forms.

After adding, install and activate the plugin, and you will see PopUps tab in the left column of WordPress admin panel.

Where to find a code for Facebook?
Now, let’s get the embed code for the Facebook page.
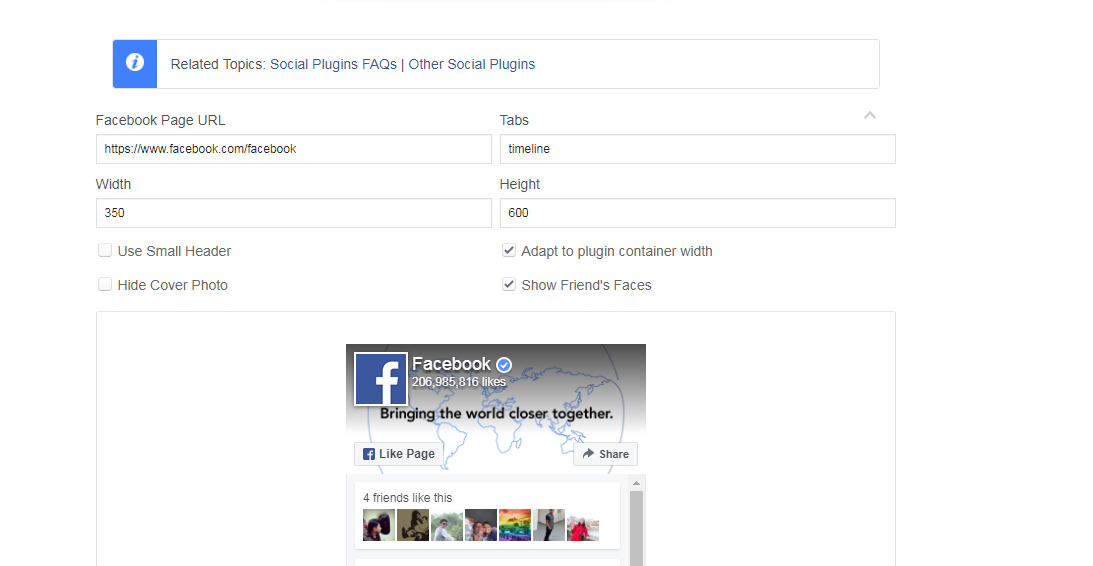
It can be easily done on the Facebook Page Plugin website. Open link for it a new window, and enter the URL of your Facebook page. Also, adjust the width, height, and other display options to your needs.

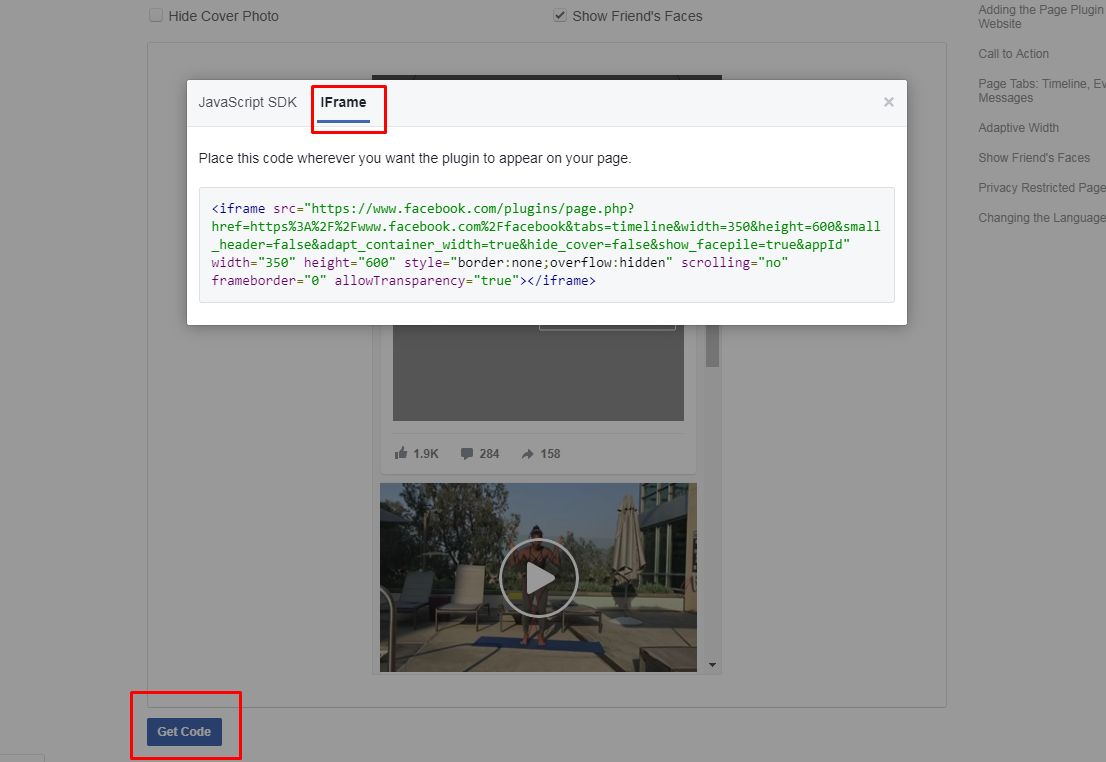
After that, click on the Get Code button, choose embed tab and copy the code from there.

How to embed the Facebook popup to Cherry popups plugin?
The next step is to add the embed code of Facebook to Cherry popups plugin.
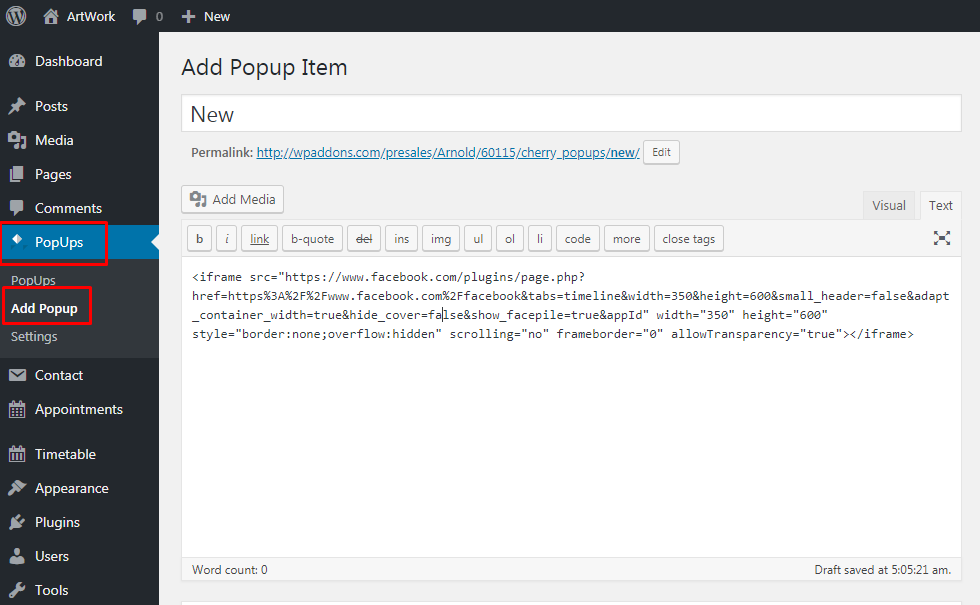
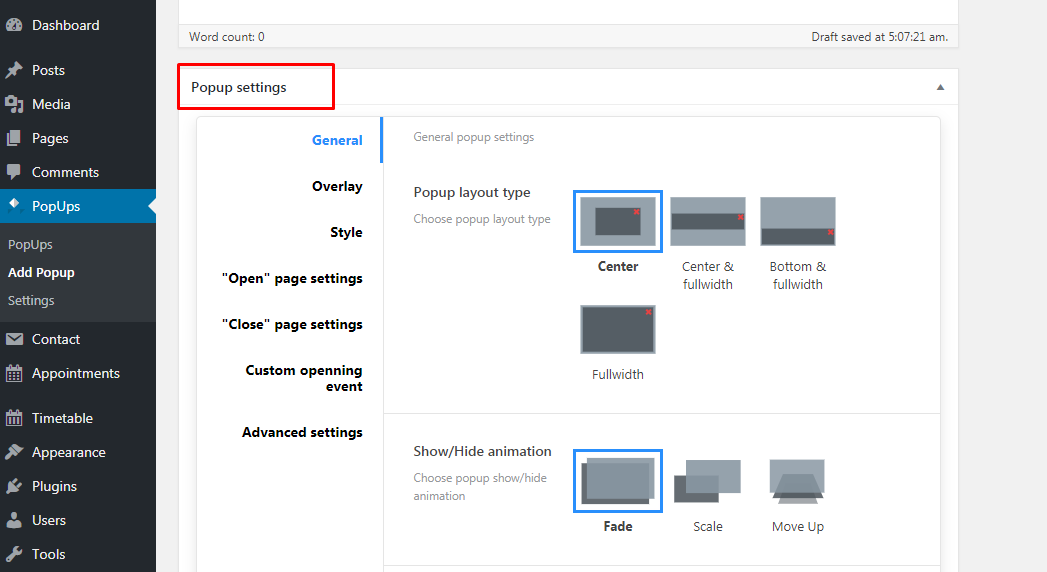
Open PopUps tab on the left and click add popup.
Paste the Facebook iframe that you copied before to the content area. Save the changes.

Also, if you scroll down you will see a lot of popup settings that you can adjust, in order to make your popup even more attractive to visitors.

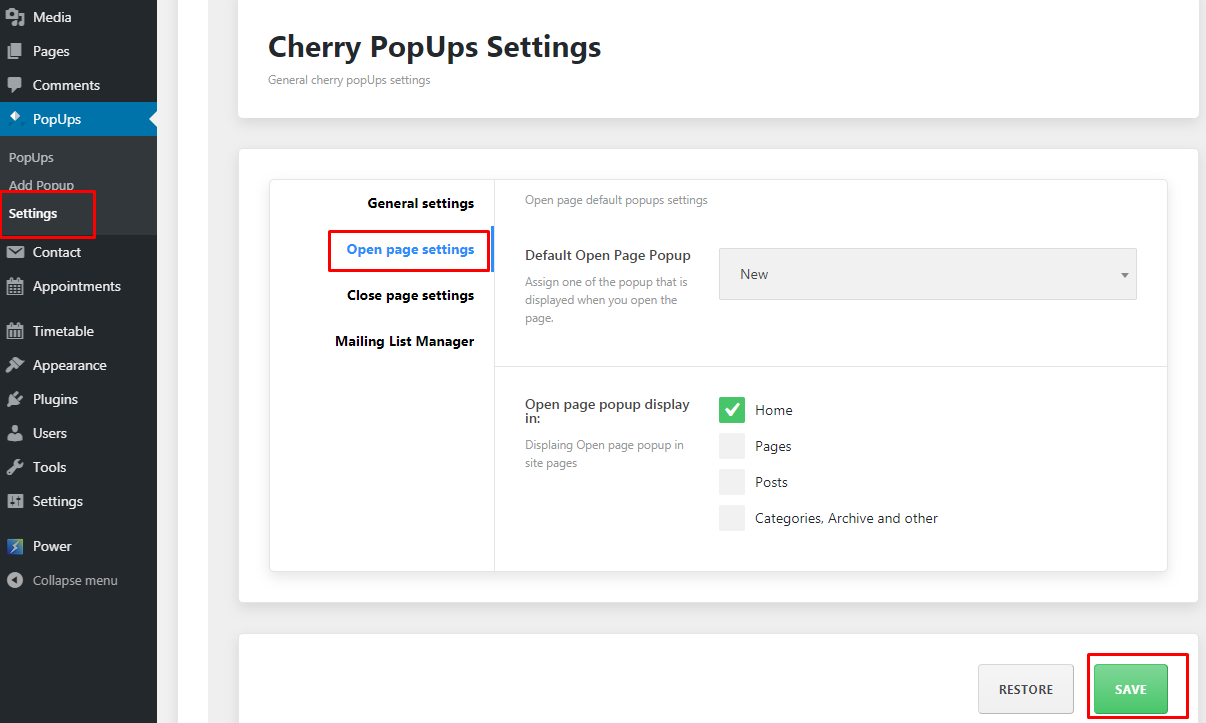
Do not forget to choose your newly created pop under Popups – Settings – Open Page Settings and check displayed options as well.

My congratulations! Now, just open your website and enjoy the result.
We hope this step-by-step guidance was useful for you. Feel free to check our blog to learn more tweaks on how to manage your WordPress website as a guru of the web design!
Also, you can check out the collection of our WordPress themes to choose a suitable template for your online project.














