- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to create Contact Form (based on Contact Form7)
March 15, 2011
This video tutorial will show you how to add a contact form in WordPress using the Contact Form 7 plugin.
WordPress. How to create Contact Form (based on Contact Form7)
-
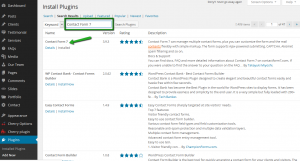
Installing Contact Form 7 plugin:
-
Creating Contact Form:
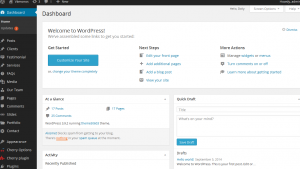
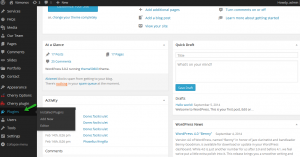
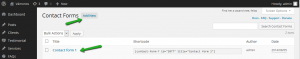
If the plugin has been installed properly, you should see the Contact tab in the left column. Click it:
-
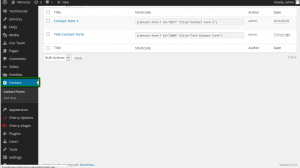
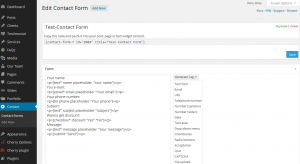
You can edit the current Contact form from this plugin or create a new contact form, just click Add New at the top of the screen:
-
Use the generate Tag drop down to create the codes for every field like Text field, text area, checkboxes, etc., and copy the code to the container on the left side.
-
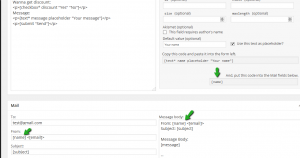
From each Generated codes field, you can find the section ‘And, put this code into the Mail fields below.’, copy the codes below it and add them to Mail block, so that you can get the message from this Contact Form in the way you need (set the structure for the email that you will get from Sender):
-
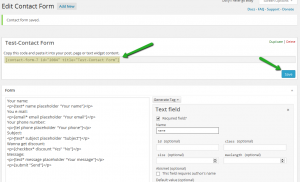
Click Save and copy the code from the Contact Form that we have created to paste it in some specific position on the website:
-
-
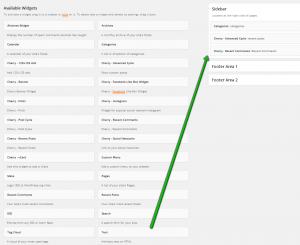
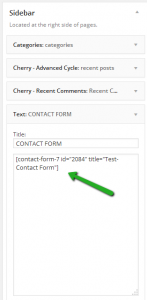
Adding Contact Form to a Text Widget:
-
Adding Contact Form to a specific page and linking this page to Menu :
-
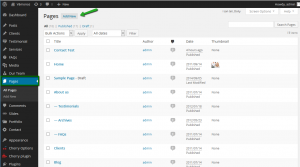
Creating New Page with a Contact Form and adding it to menu. Go to Pages, click Add New to add a new page:
-
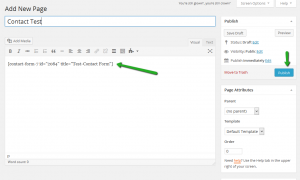
Paste the codes of Contact Form to the Content container of this page, and Publish:
-
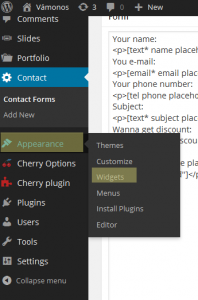
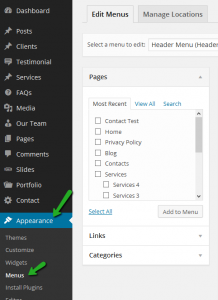
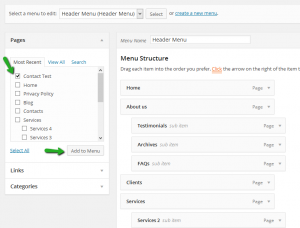
Go to Appearance > Menus:
-
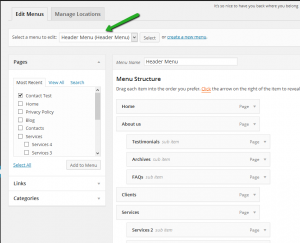
Choose the Header Menu:
-
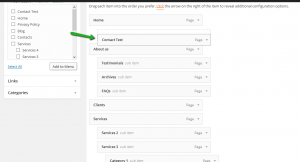
Drag that new page to the position you want and click Save Menu:
-
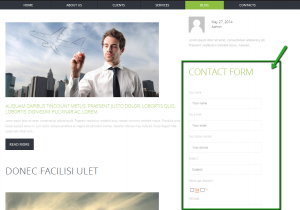
Refresh your website to see the new Menu item, click it and check the new page that has your new Contact Form:
-
Feel free to check the detailed video tutorial below:
WordPress. How to create Contact Form (based on Contact Form7)














.jpg)