- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
How to display Facebook events on your WordPress site
February 28, 2018
We are going to show you how to add Facebook Events to your WordPress website. This plugin allows you to display Facebook page events on the site.
Getting Facebook page code
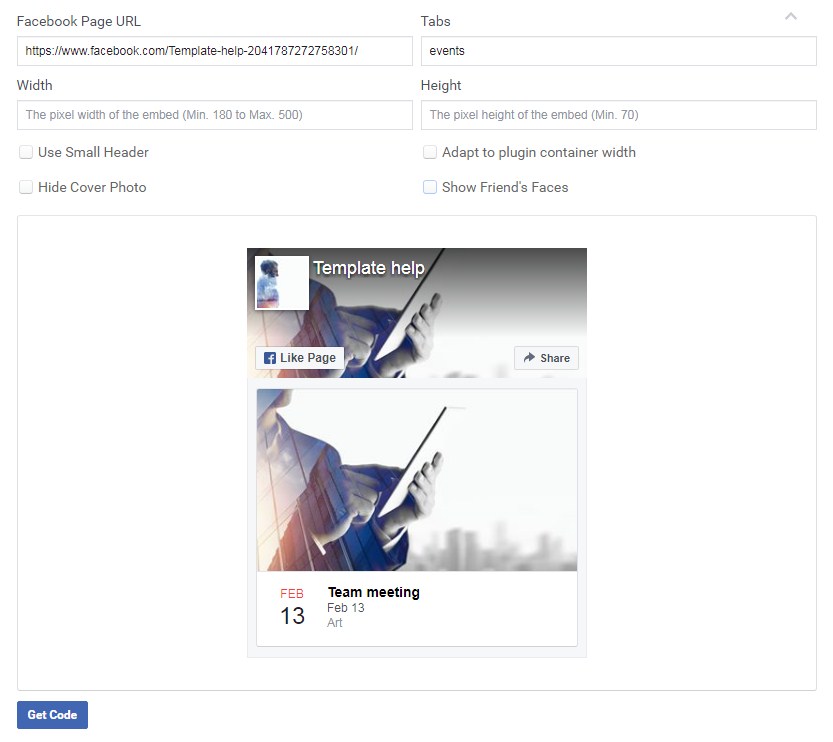
First, you need to set up your Facebook events box and get embedded code. To do that, visit the Page Plugin on the Facebook developers website. Scroll the page down to see:

Here you can specify your Facebook page settings:
-
Enter your page URL in the Facebook Page URL field.
-
Width and Height fields allow you to change your Facebook events box size.
-
Don’t forget to enter events in the Tabs field! That is a required setting.
-
At the bottom of this section, you can see Facebook Events preview. That is the way box will look like on your site. You can change its appearance using additional settings:
Check Use Small Header to be able to use a small version of the page header.
Click Hide Cover Photo to hide the cover photo in the header.
-
The plugin will try to fit inside the container if you enable Adapt to plugin container width option.
-
To show profiles photos when friends like your post click on the Show Friend’s Faces option.
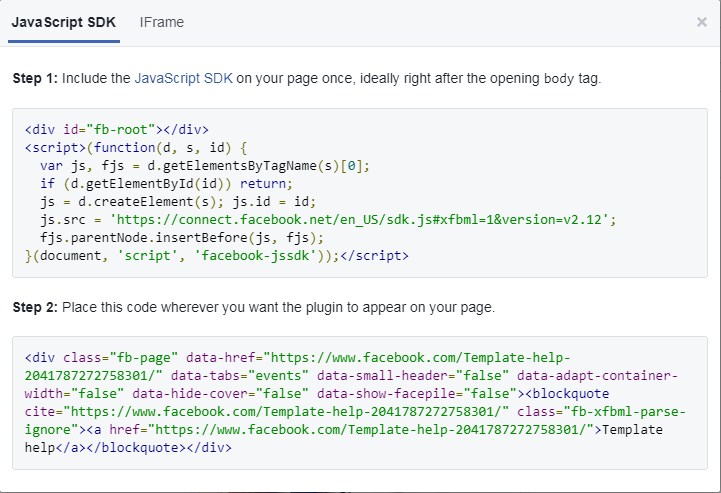
Click on the Get Code button to see a pop-up with two boxes of the code.

Leave that pop-up opened. You will need that code on the next step.
Embedding Facebook Events on the site
You have the code and can proceed to the next step now. This stage includes two simple steps:
JavaScript SDK code embedding.
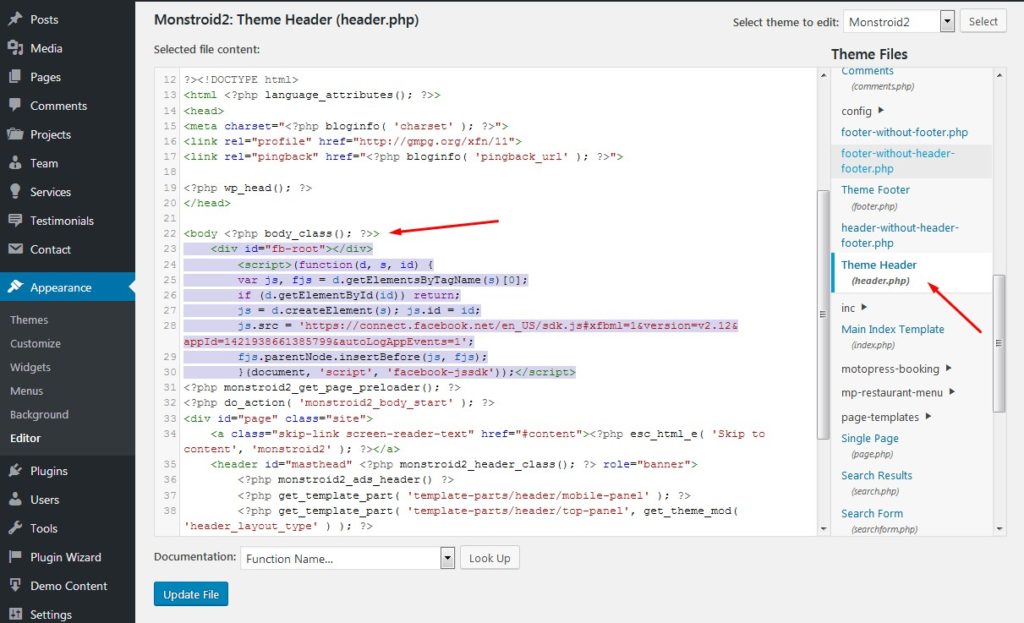
Login into your WordPress back-end and navigate to Appearance > Editor section.
Select header.php file from the right-side files list.
-
Search for the <body> tag. Paste JavaScript SDK code (you can find it in the pop-up window on the previous step) after that tag:

Click on the Update file button and proceed to the next step.
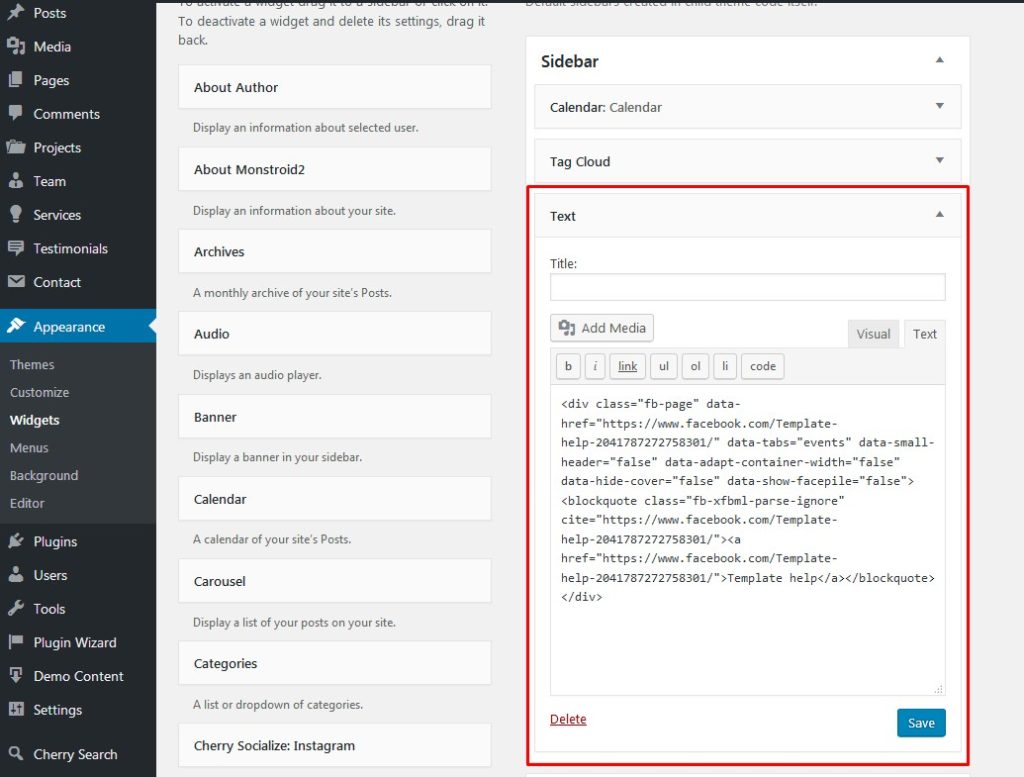
Managing plugin visibility. You can paste the 2nd part of the code to any page, post or widget. We will show you how to add it to the Text widgets with Facebook Events box:
Thank you for reading this tutorial! More instructions are coming soon.
If you’re searching for more professional solutions to build a website, take a look at a variety of premium WordPress themes!