- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
How to embed a Facebook video in WordPress
March 20, 2018
You may already know how to embed YouTube, Vimeo or simple video files to your WordPress website. We are going to show you how to embed FaceBook videos to WordPress website today.
How to get FaceBook videos embed code?
To get video embedded to the website we need to find out its embed code. To do that:
Add video to your FaceBook page or find a video you would like to embed to your website.
-
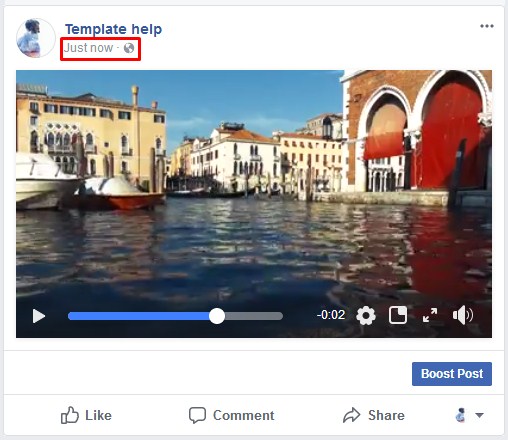
Copy video URL. Right click on the date under the page or profile name to get it.

-
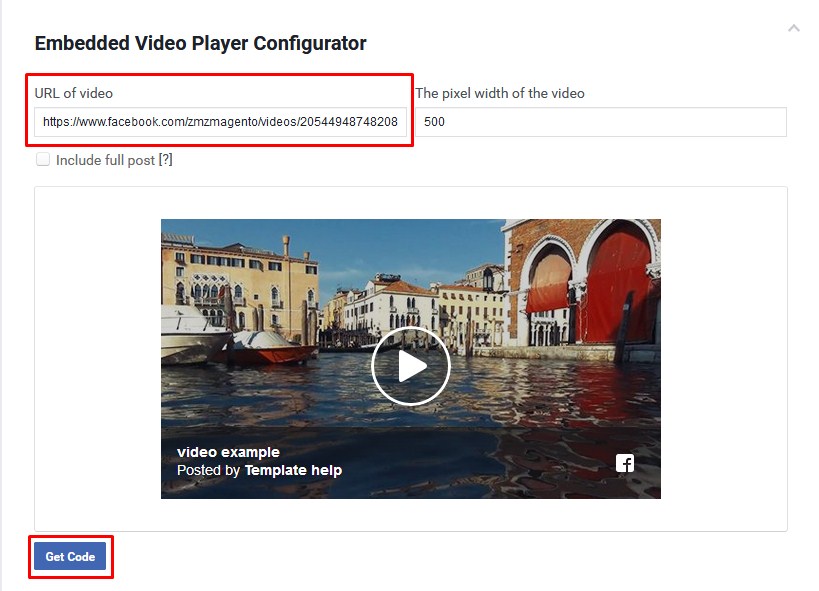
And now visit the FaceBook embedded video player page. Scroll down to the Embedded Video Player Configurator section.
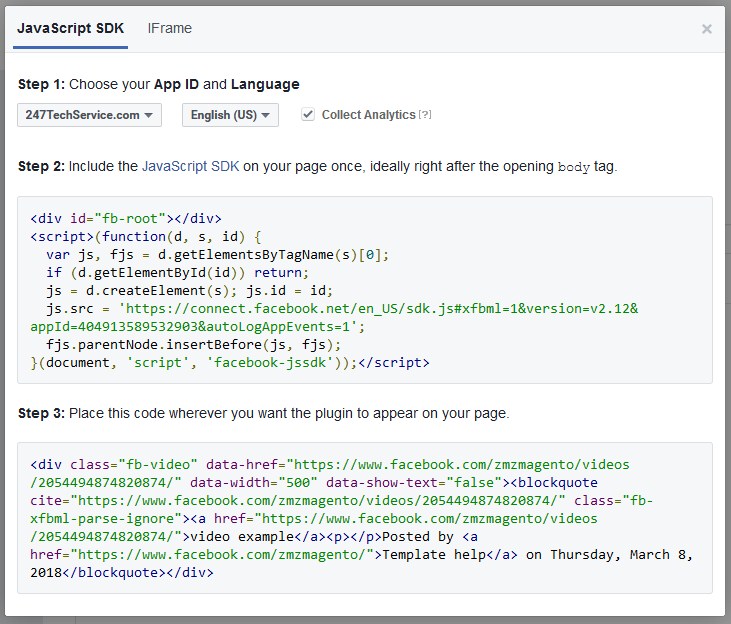
Paste your FaceBook video link to the URL of video field and click Get Code button.

Also you can specify the pixel width of the video and include the the text content of the video post here.
After clicking the Get Code button you will get a pop-up with two code boxes. That is the code you will need to use for embedding FaceBook video into WordPress.

Embedding FaceBook Videos in WordPress
You can proceed to the next step now. To make FaceBook video appear on your site you need to place code you generated earlier to your WordPress page. To do that you need to include JavaScript SDK code to your site header section.
-
If you are an experienced user, you can edit the code. Open Appearance > Editor section in your back-end. Add the code from the first box to the header.php file, just after the <body> tag.

-
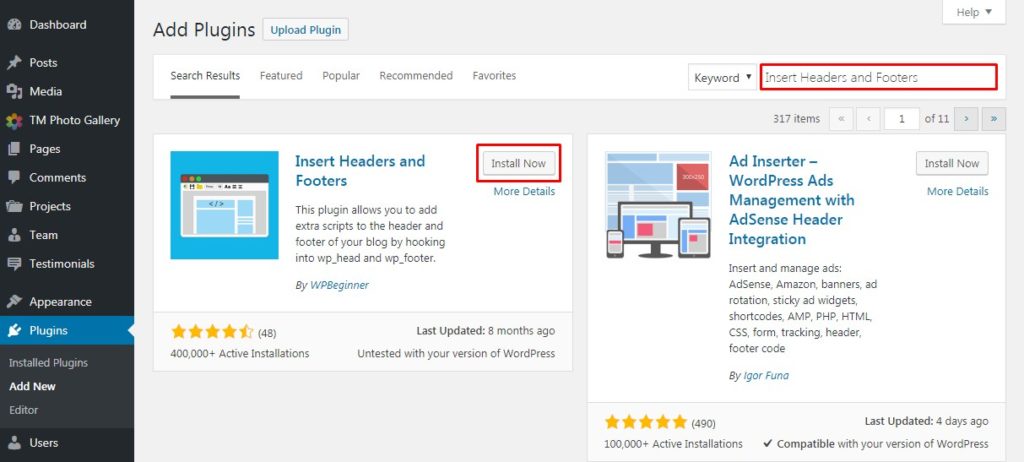
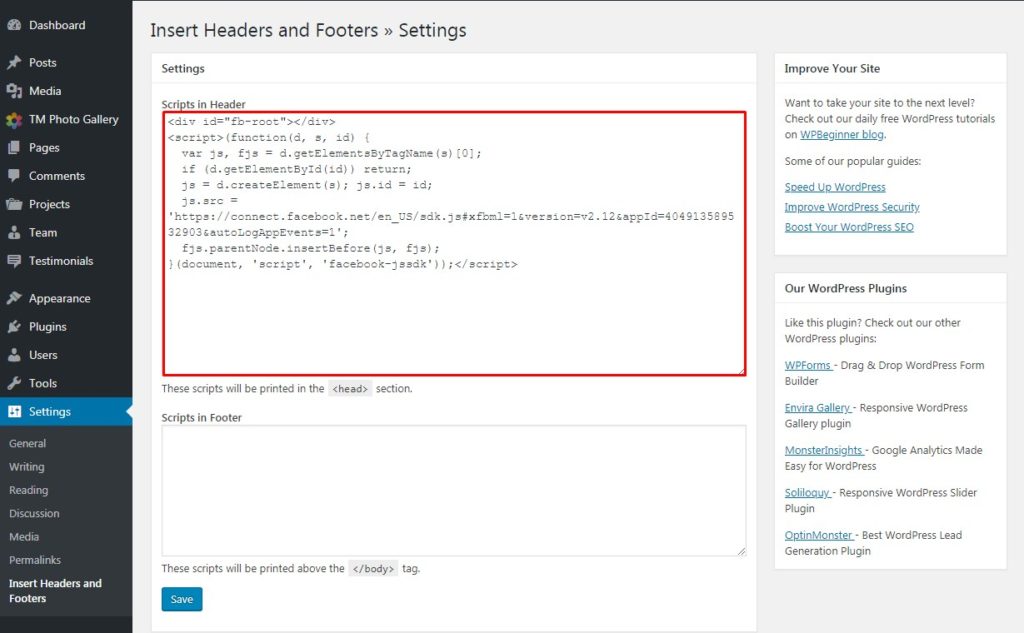
Or, in case you have less experience, you can use well known Insert Headers and Footers plugin.
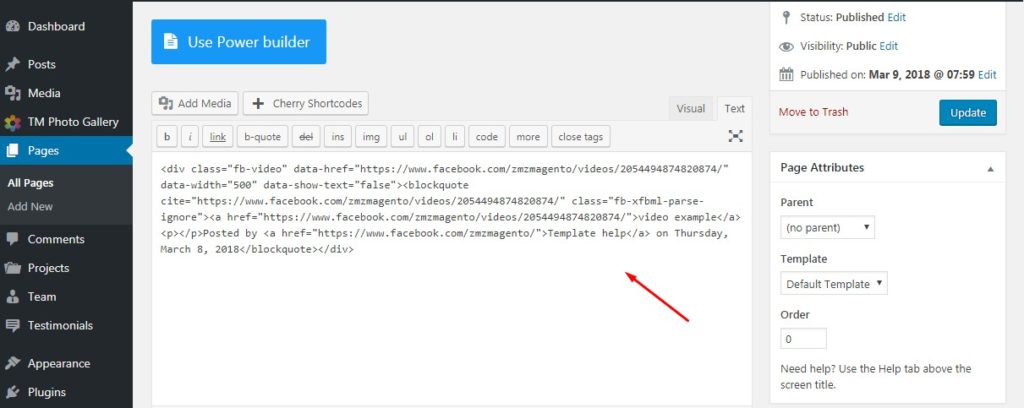
And now you can proceed to the last step. Open a page you wish your FaceBook video to be embedded into or add widgets under the Appearance > Widgets page in your back-end. Add widget or add code from the second box.

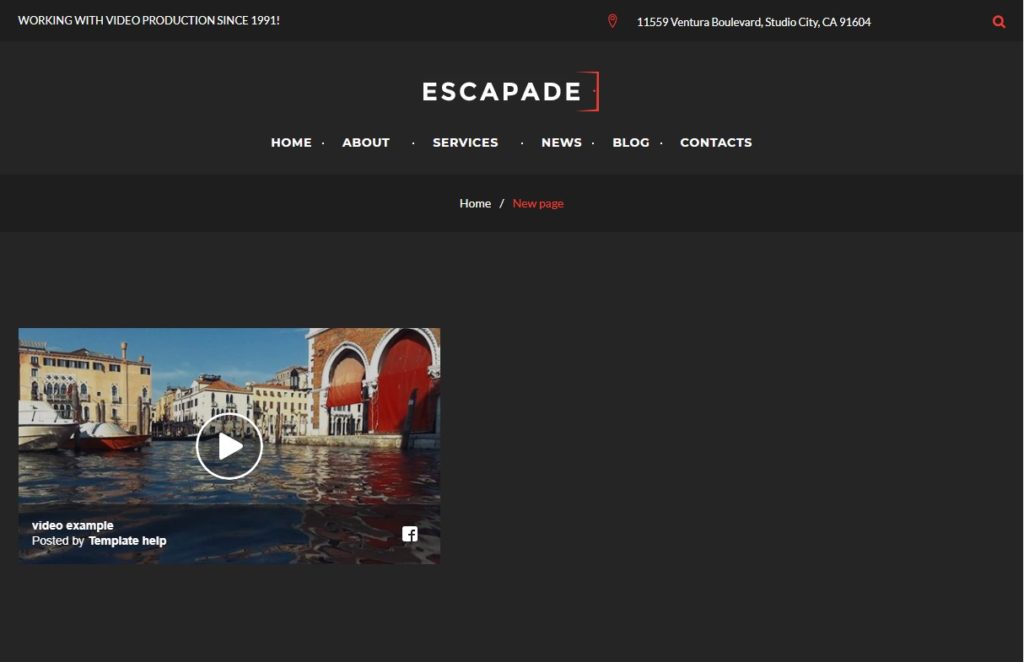
That is it! FaceBook video is embedded now. Check your page to see the result.

We hope this step-by-step guidance was useful for you. Feel free to check our blog to learn more tweaks on how to manage your WordPress website as a guru of the web design!
In case you’re searching for premium themes to build your website from scratch, look through our collection of beautiful WordPress themes.