- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
How to fix render-blocking Javascript and CSS in WordPress
June 27, 2018
If you test your website on Google PageSpeed insights you noticed blocked Javascript and CSS. We are going to show you how to deal with the render-blocking JavaScript and CSS in our tutorial. There are two simple steps.
What is Render-Blocking JavaScript and CSS?
Firstly, you need to find out what is Render-Blocking JavaScript and CSS. This knowledge will help you to fix it.
All WordPress websites have Javascript and CSS files added by different themes and plugins. These codes could increase your site loading speed. All the browsers usually take some time to load those codes before actual page content. That means that your site visitors have to wait for more to get page loaded.
If you are developing your website you should know about the Google PageSpeed Insights tool.
This tool inspect your website and offer suggestions that could help you to improve your website’s loading speed.
Once the website is tested in Google PageSpeed Insights you will get a page with site score and recommendations to increase this score. Usually, websites gain 50-70 scores. It’s up to you to follow recommendations you see on that page or not. But remember that site speed influence your website performance.
How to fix Render-Blocking JavaScript and CSS?
Render-Blocking JavaScript and CSS is the most common thing that has to be fixed in order to improve website performance. The best way to fix it is to install special plugins. We are going to show you how to use Autoptimize and W3 Total Cache plugins.
Autoptimize plugin.
You definitely know how to do plugin install but we will remind you the process.
Login into your WordPress admin panel. Navigate to Plugins > Add New section
Enter Autoptimize to the search field you will see on that screen.
Install and activate plugin.
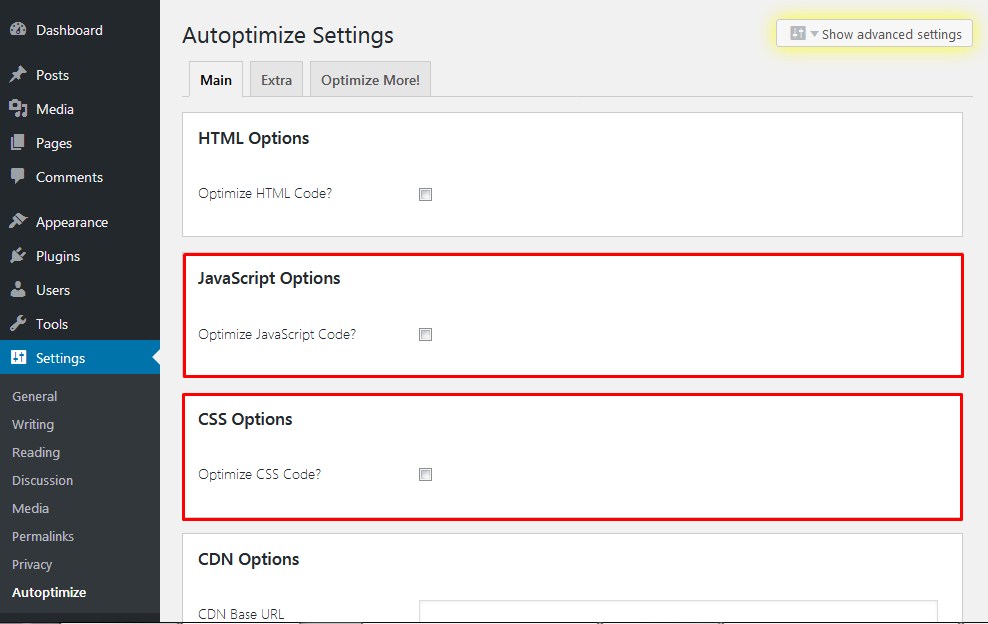
Is it done? You can proceed to the next step now.Open Settings > Autoptimize page in your backend. This plugin allows you to modify your JS and CSS files. But please note! It could effect your website appearance.
Locate JavaScript Options and CSS Options sections here. All you need to do is to check the boxes next to those titles and click Save changes and Empty cache button.

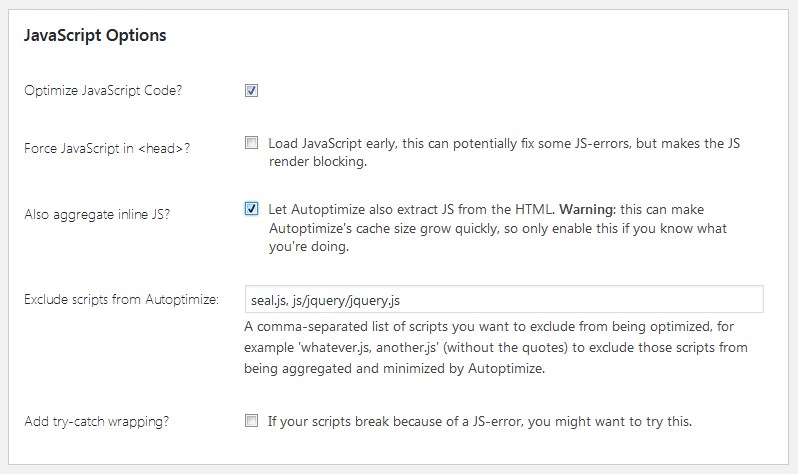
Test your website in Page Speed tool. If any questions open plugin page and click Advanced settings tab to be able to to include inline JS and remove scripts that are excluded by default.

Go to the CSS section and enable inline CSS option. Save the changes and click Clear Cache button.
W3 Total Cache is recommended if you have this plugin already installed on your site.
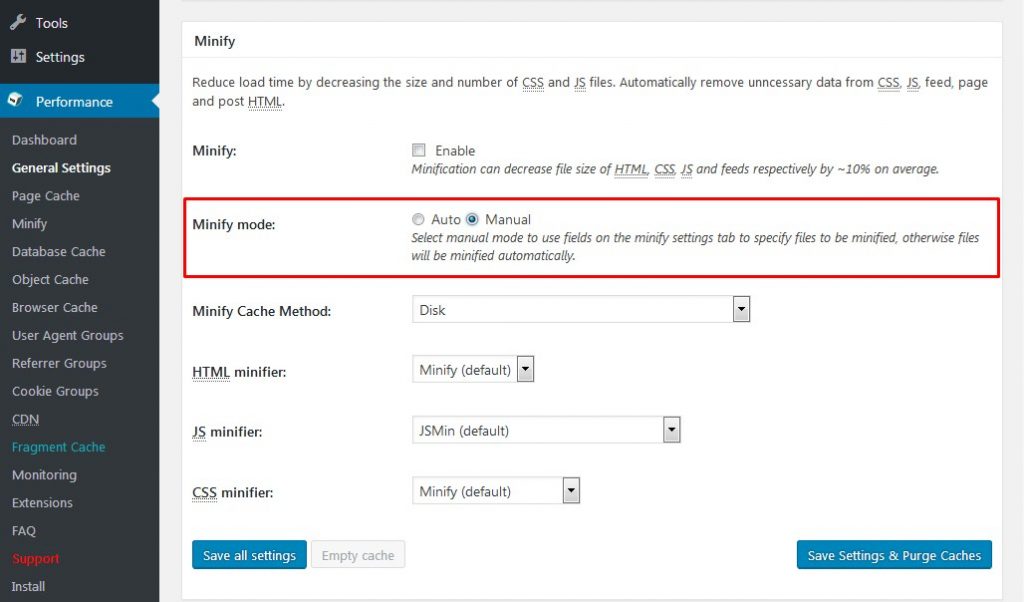
In order to configure plugin settings open Performance > General Settings page in your admin panel and scroll down to Minify section.
Select Manually as a minify mode option. Save the changes.

Now you need to add CSS you want to minify. The list of the files that have to be minified are in your Google PageSpeed Insights tool, just under the Eliminate render-blocking JavaScript and CSS in above-the-fold content title. Copy the URLs you will see there.
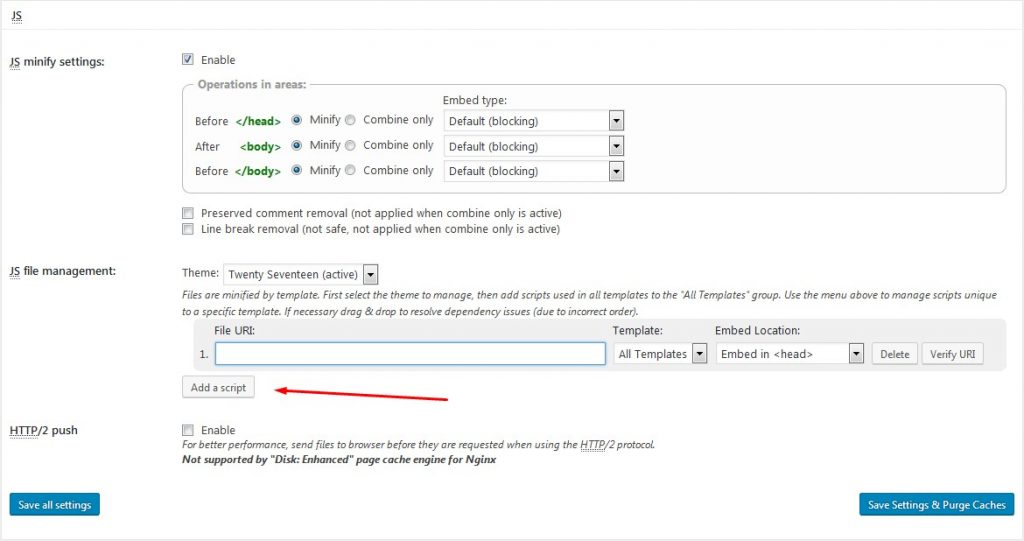
You can open Performance > Minify page now. Add your JS scripts under the JS file management section. To add scripts click on Add a script button. Enter URLs you copied earlier.

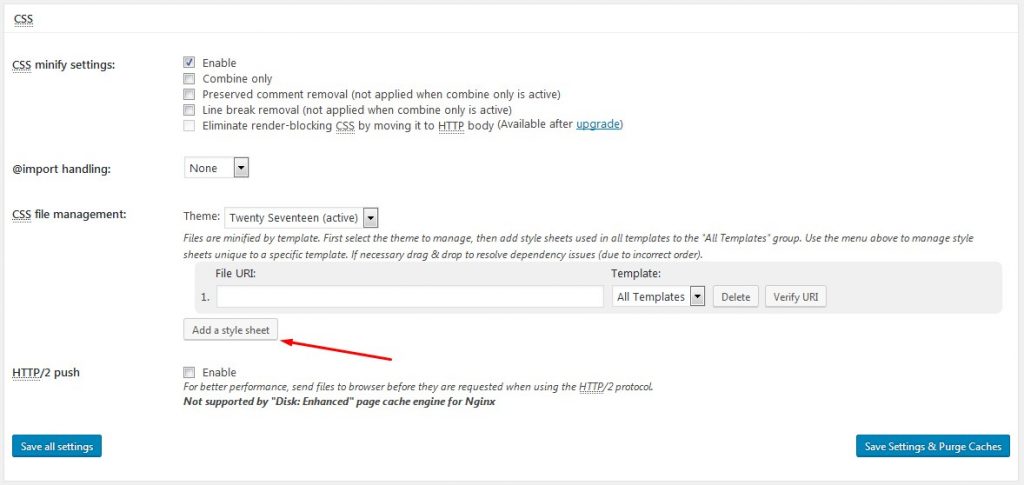
Do the same under the CSS file management section.

To save the changes click on Save settings and purge cache button.
Open the Google PageSpeed tool and test your website again.
That is it! You know to fix render-blocking Javascript and CSS in WordPress now. Be sure to check other tutorials we have.
Also, be sure to check out the variety of WordPress Themes to select the best template for your project.














