- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
How to install AppServ web development environment
September 19, 2012
Our Support team is ready to present you a new tutorial that shows how to install AppServ web development environment.
This tutorial is going to show you how to install local server environment to your computer. Please, refer to the steps, listed below:
-
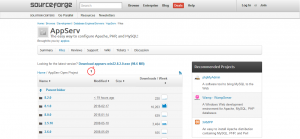
First you should visit the APPServer download page page to download the installation package.

-
Then run the appserv-XXX-XXX.exe file (here XXXX stands for numbers) to start installation.
-
Next, please follow the installation screen instructions. Click ‘Next’ button and confirm Microsoft Visual C++ installation in case it’s missing:

-
Agree to license terms and select the destination folder for the software (optional).
-
On the next step you can select components to install. It’s better not to change these settings.
-
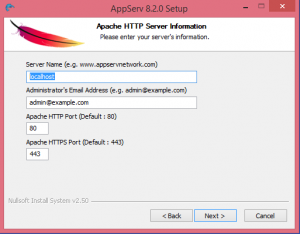
Then you can enter server information, such as administrator’s email.

-
On the next step you should specify server password, use at least 8 characters.
-
When all the required info is specified, press the ‘Install’ button and let installation complete.
-
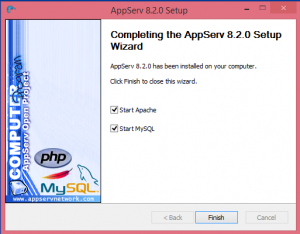
After it’s finished, press ‘Finish’ button and feel free to use AppServ software for testing website locally, as it was installed successfully.

Feel free to check the detailed video tutorial below:
How to install AppServIn case you need a solid website for a web hosting provider, take a look at the collection of our hosting templates.















.jpg)