- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
ZenCart. How to manage product images dimensions
June 17, 2011
In this tutorial you will learn how to manage product images dimensions in ZenCart template(s).
ZenCart. How to manage product images dimensionsSmall – Thumbnail images displayed on the home page and product listing pages.
Medium – Displayed on the individual Product Info pages.
Large – The image which is accessed by clicking the ‘larger image’ link on the Product Info pages.
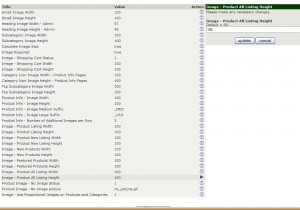
You can change the sizes in your admin panel in Admin > Configuration > Images.
Options available to change the thumbnail size are the following:
Small Image Width
Small Image Height
Product Listing Width
Product Listing Height
Product New Listing Width
Product New Listing Height
New Products Width
New Products Height
Featured Products Width
Featured Products Height
Product All Listing Width
Product All Listing Height
IMPORTANT: All width values and all the height values must be same. Specifically, options 1,3,5,7,9 and 11 must be the same. And, 2,4,6,8,10 and 12 must be the same.
Change your images size and save changes using update button:

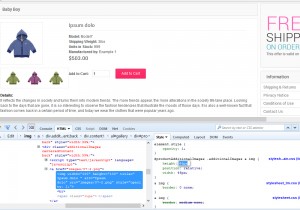
Open the product info page from the front end of your site in the Firefox browser with Firebug installed. Using Firebug you need to determine what height the new image should be and what line in .css should be edited for that.
Open the Firebug window by clicking on its icon at the top right corner of your Firefox browser.
Select Click an element in the page to inspect.
Click the image frame and manually change its height in Firebug.
Right click on the name of the .css file in Firebug and select Copy location:

It should be a stylesheet_main.css located in the /includes/templates/themeXXX/css/ folder on your FTP, but sometimes a different file/location depending on your particular template design.
Change image width/height to fit your needs.
Save the changes made to the .css file and re-upload it to the server.
Refresh the product page again. Your images should have the desired size.
Thank you. Now you know how to manage product images dimensions in ZenCart template(s).
Feel free to check the detailed video tutorial below:
ZenCart. How to manage product images dimensions













