- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
How to remove hyphens
June 14, 2016
This tutorial is going to show you how to remove hyphens from your website.

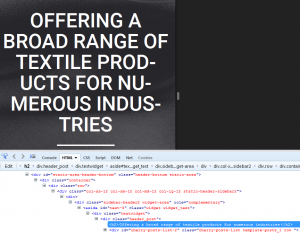
To remove hyphens from your website you need to add the specific CSS code into your custom .css file.
You can define element for which you want to remove hyphens. It could be h2, h3, p tag, etc.
Using Firebug tool you can locate the element you want to edit.

Example of rule is the following:
p {
-moz-hyphens: none;
word-wrap: normal;
-webkit-hyphens: none;
-moz-hyphens: none;
hyphens: none;
}
Feel free to check the detailed video tutorial below:
How to remove hyphens













