- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Jigoshop. How to change products images dimensions
January 21, 2014
This tutorial will show you how to change predefined products images dimensions in Jigoshop template.
Jigoshop. How to change products images dimensions
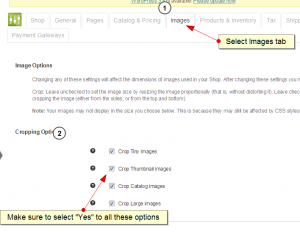
1. Go to WordPress Dashboard, then open the Jihoshop > Setting > Images tab.
2. Make sure to select “Yes” for all these options:
- Crop Tiny Images
- Crop Thumbnail Images
- Crop Catalog Images
- Crop Large Images.
3. Set the needed size for “Catalog Images” in pixels.
4. Install and activate this plugin: Regenerate Thumbnails.
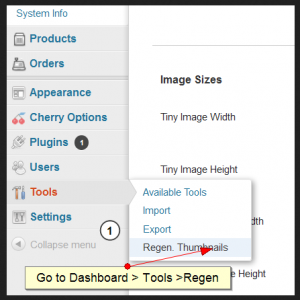
5. Go to WordPress Dashboard > Tools >Regen.Thumbnails and regenerate all thumbnails.
Feel free to check the detailed video tutorial below: