- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Joomla 2.5 How to work with slider
March 6, 2012
This tutorial shows how to work with slider in Joomla 2.5 templates.
First of all open Joomla administration panel and locate the slider module. Check the slider module type. All modules are located in the Extensions > Modules Manager section of the admin panel.
Depending on the module type please use the following instructions on how to edit slider.
K2 Content
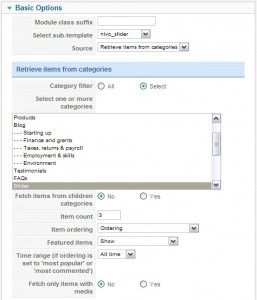
K2 content is a default K2 component module and outputs items from specified K2 category. Slider is created adding jQuery script to the module. In order to activate the slider please select the module Sub-template. It should be nivo-slider.
In the sources select box please choose if you want to display items from the specific category or display specific items.
In the item count field please input number of slides you want to display.
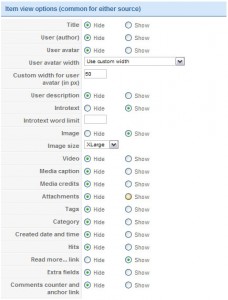
In the Item View Options section please define what parts of the item you want to display (title, introtext, image etc)
Please note the required option is to display item image.
In case you want to perform some advanced changes to the slider feel free to edit the following files from the templates/theme### directory:
- css
- nivo-slider.css – slider css file
- js
- jquery.nivo.slider.js – slider JavaScript file
In case you need to edit the slider module core file please edit html\mod_k2_content\nivo_slider\default.php file
At the bottom of this file you can see all available Nivo Slider settings and change them according to your needs:
<script type="text/javascript">
jQuery(window).load(function(){
var $slider_ul_id = $('#slider'); //Please define slider items list ID
$slider_ul_id.nivoSlider({
effect: 'boxRainGrow',
slices: 1,
boxCols: 8,
boxRows: 4,
animSpeed: 500,
pauseTime: 7000,
startSlide: 0,
directionNav: true,
directionNavHide: false,
controlNav: true,
controlNavThumbs: false,
controlNavThumbsFromRel: false,
controlNavThumbsSearch: '.jpg',
controlNavThumbsReplace: '_thumb.jpg',
keyboardNav: false,
pauseOnHover: true,
manualAdvance: false,
captionOpacity: 1,
prevText: 'Prev',
nextText: 'Next',
beforeChange: function(){},
afterChange: function(){},
slideshowEnd: function(){},
lastSlide: function(){},
afterLoad: function(){}
});
});
</script>
You can also learn more about nivo slider and it’s settings here
Vinaora Nivo Slider
Another slider solution for Joomla 2.5 is Vinaora Nivo Slider. It’s a third party module and is included into your template package in the sources folder. It should be installed through Extensions > Extensions Manager.
You can learn more about this module from the official website at http://vinaora.com/vinaora-nivo-slider/

















.jpg)
