- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Joomla 2.5.x. How to manage K2 items images dimensions
January 29, 2015
This tutorial will show you how to manage K2 items images dimensions in Joomla 2.5.x.
Joomla 2.5.x. How to manage K2 items images dimensions
-
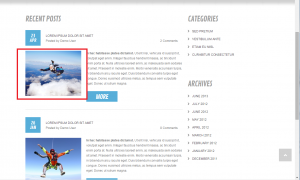
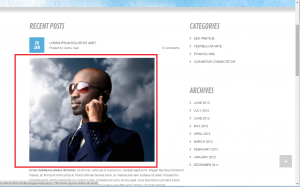
Please open your Blog page on the website. Here you will see items with images:
-
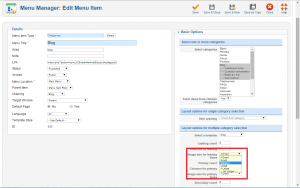
In order to change image width, log into your Joomla admin panel, go to Menus -> Main menu -> Blog. On the right select Basic Options tab. Here you can set the width you need:
-
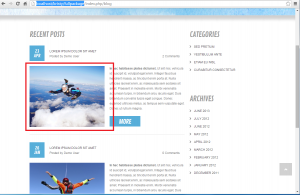
Check your site, please. Refresh it. You see image width has changed:
-
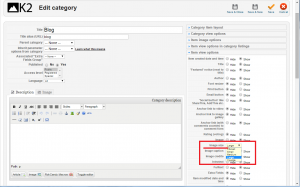
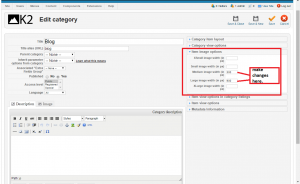
On your blog page, click on any item read more button. You will see the item image of another size. In order to change this image size on the item page, go to Components -> K2 -> Categories, click needed category (the name of the category you can check in Menus -> Main menu -> Blog -> Basic Options). In our case – it is a Blog category. It has parent categories but all changes should be made in the main category. On the right you will see Item view options. Click it and select image size that you need. Save changes and refresh your site to preview changes:
-
Also, you can put your custom width for your image on the item page. In Joomla admin panel, in the blog category, on the right select item image width. As you see there are custom width for small size and large size. If you need to put custom width of your image 500px, then replace 600px with 500px. Make sure that in Item view options tab Large image is selected (because you make changes for Large width in custom field):
-
To have custom width for your image, you will need to re-upload this image in your item. Go to your item and re-upload the image. Save it. Refresh your site. You see the image width is 500px now:
Thank you for watching our tutorial. Now you know how to manage item width for Joomla 2.5 K2 items.
Feel free to check the detailed video tutorial below:




















.jpg)
