- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Joomla 3.x. How to add video to an article
October 15, 2014
This tutorial is going to show you how to add video to an article in Joomla 3.x based template.
Joomla 3.x. How to add video to an article
By default, Joomla 3.x does not allow certain types of codes to be added into articles. To be able to put iframe tag to your article, you need to remove iframe from Prohibited Elements. Please, follow the steps below:
-
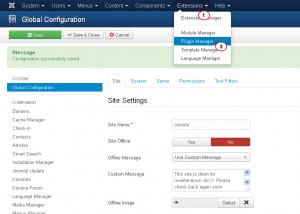
Log into your Joomla backend. Navigate to Extension > Plugin Manager:
-
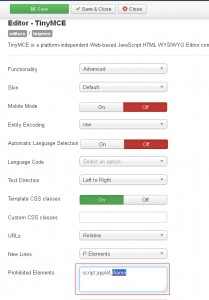
Find and edit TinyMCE Editor settings in the Plugin Manager. Remove the word “iframe” from Prohibited Elements field:
Follow the steps below to find out the iFrame code:
-
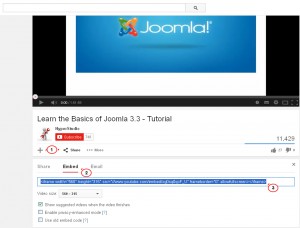
Open video you want to embed in YouTube/Vimeo.
-
Click on Share > Embed button.
-
Copy code from iframe box:
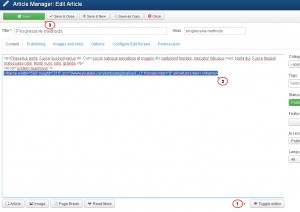
Create/edit article and paste video embed code in HTML editing mode. To do that, click Toggle editor button at the bottom:
-
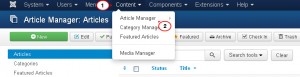
Click on Content-> Article Manager tab:
-
Click on Toggle editor to paste the Youtube Video embed code:
-
Save the article and refresh your site to see the change.
Feel free to check the detailed video tutorial below:



















.jpg)
