- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Joomla 3.x. How to assign links in Image Swoop module
September 30, 2014
This tutorial shows how to assign links in Image Swoop module.
Joomla 3.x. How to assign links in Image Swoop module
-
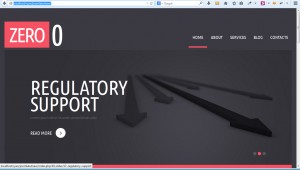
We can see that slider button is linked to the article. Let’s assign custom link to this button:
-
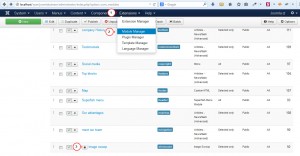
Open admin section, go to Extensions->Module manager. Open Image swoop module:
-
Locate Item URLs field, specify links in the following format: https://www.your_link.com; (be sure to separate links using semi-column). Save changes. We have assigned links for three slides. Please check the screenshot below:
-
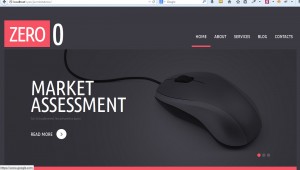
Refresh the page and check your site. We have assigned links in Image Swoop module:
Feel free to check the detailed video tutorial below:


















.jpg)
