- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Joomla 3.x. How to enable/disable lightboxes (in JoomGallery component)
February 20, 2017
This tutorial shows how to disable/enable lightboxes (in JoomGallery component) in Joomla 3.x templates.
-
Login to Joomla admin panel, navigate to Components, click on Joomla gallery and open Configuration Manager.

-
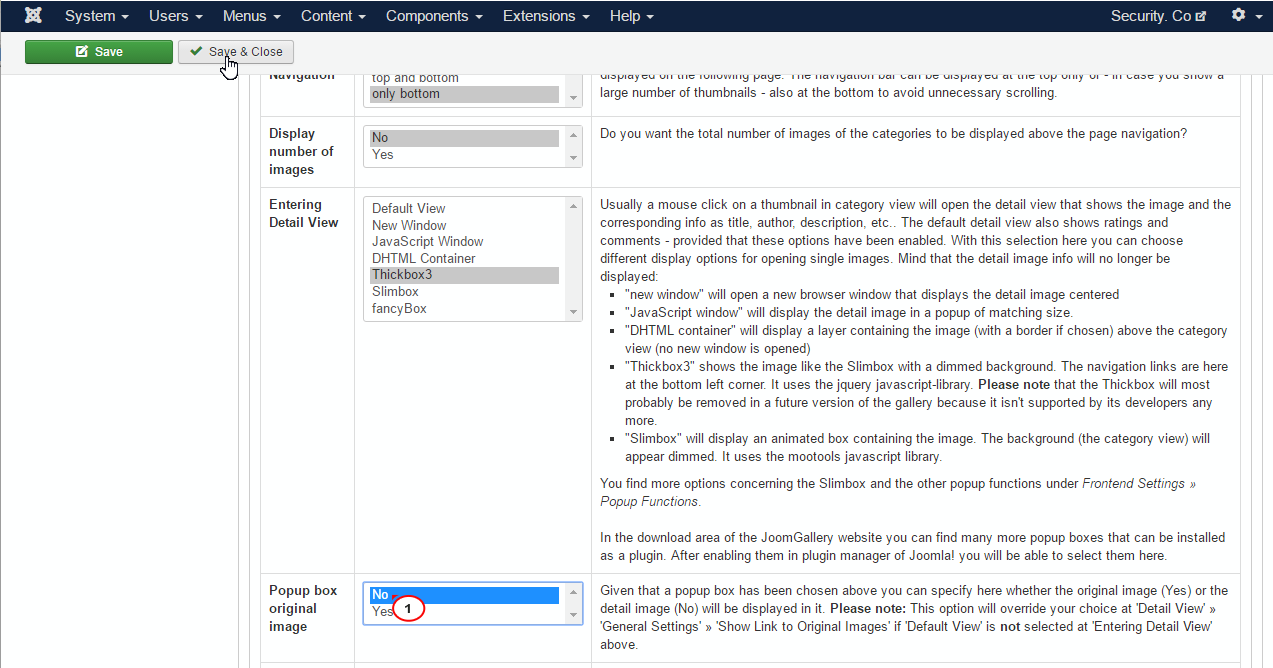
Open the Category View Tab, search for Entering Detail View and change default ‘fancyBox’ to ‘Thickbox3’.

-
Search for ‘Popup box original image’ and set it to ‘No’.

-
When both changes are done, press the Save&Close button.

-
Then open your site gallery page to see the changes.

Feel free to check the detailed video tutorial below:
Joomla 3.x. How to enable/disable lightboxes (in JoomGallery component)













.jpg)
