- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Joomla 3.x. How to get rid of stick-up menu feature
September 13, 2016
This tutorial will show you how to get rid of stick-up menu feature in Joomla 3.x. templates
Please, navigate to your site frontend and scroll a little bit down. There you can still see a header menu line:

We will use FireBug plugin for Firefox browser to inspect elements.
Inspect the header menu with FireBug plugin. There you will see the following CSS rule:
#header.scroll-to-fixed-fixed { position: fixed !important; }Please, change it to:
#header.scroll-to-fixed-fixed { position: static !important; }
Right-click the CSS class and choose ‘Copy Rule Declaration’ option to copy it to the clipboard.

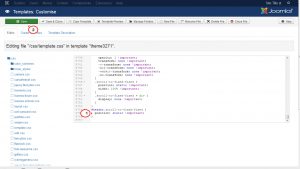
Navigate to your admin panel, go to Extensions > Templates > Templates > ThemeXXXX > template.css
Paste the previously copied CSS rule to the ‘template.css’ file and then click ‘Save’.

Navigate to your site frontend and refresh the page to see changes applied.
This is the end of the tutorial. Now you know how to get rid of stick-up menu feature.
If you want to see more top-quality templates, discover our large scale of Joomla themes!
Feel free to check the detailed video tutorial below:
Joomla 3.x. How to get rid of stick-up menu feature













.jpg)
