- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Joomla 3.x. How to manage sidebars
July 7, 2014
This tutorial shows how to manage sidebars in Joomla 3.x. templates.
Joomla 3.x. How to manage sidebars
-
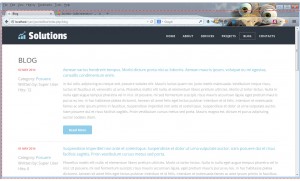
You can see a blog page below. We are going to add sidebars to this page.
-
In order to add sidebars you should add modules to aside-right and/or aside-left positions. Make sure that module is assigned to the menu item in Module assignment section. Screenshot shows module settings for aside-left position.
-
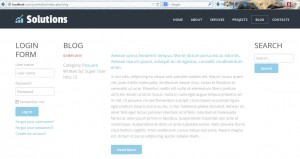
We have added right and left sidebars.
-
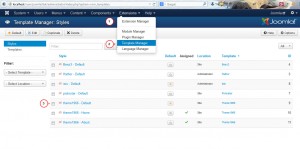
You can change width (number of columns) of sidebars in Template options. Go to Extensions->Template manager. In our case Default template is used for blog menu.
-
Open Layout tab. Adjust Sidebar width. Save the changes.
-
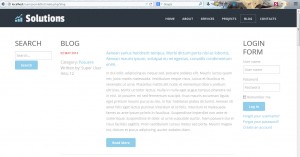
We have changed the sidebar width.
-
You can switch position of the module from aside-right to aside-left and vice versa by changing position of a particular module in the module manager.
Feel free to check the detailed video tutorial below:





















.jpg)
