- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Joomla 3.x. How to manage TM Ajax Contact Form module
April 2, 2015
Hello, today we will provide an overview of the options available in TM Ajax Contact Form module in Joomla 3.x.
Joomla 3.x. How to manage TM Ajax Contact Form module
First, you will need to add the form to the required page. That can be done in a few simple steps:
-
Enter admin panel (by adding /administrator to your url). Navigate to Extensions/module manager/add new.
-
After that you need to open the module and assign it to the position you need and the same should be done in terms of the page.
-
Make sure the changes are saved.
Then you need to open the module itself in order to apply customizations.
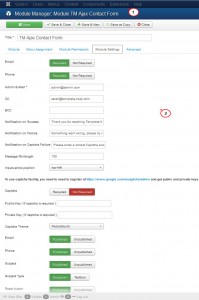
You will see the following options:
-
Email field – has two options : required/not required. It is shown in the contact form according to your needs.
-
Phone field – has the same options.
-
Admin E-Mail – includes the current email address to which the e-mail will be sent on the first place.
-
CC/BCC – are the fields for additional e-mail addresses.
-
Notification on Success – is the field where the message on successful sending is being kept and can be changed to the one you will need.
-
Notification on Failure – in case there were some issues in the process of sending the e-mail, you can change the message to the appropriate one.
-
Notification on Captcha Failure – in case a person enters incorrect captcha code, you can change this message.
-
Message Minlength – in order to specify the quantity of symbols, you can change the limit to different.
-
Inputs errors position – in case of any errors, you can change their position.
-
Captcha(Required/Not Required)/Public Key/Private Key/Captcha Theme– those are the fields which can be edited in case you activate the captcha feature.
-
Email/Phone/Subject – are the fields which can be visible or no.
-
Subject Type – can be viewed in two different types: like dropdown or textbox.
-
Reset button – can be visible or not.
-
Name of Name/Email/Phone/Subject/Message fields – can be edited from the standard to custom one as well as Name of Reset/Submit buttons.
-
Labels position – this field provides the possibility to change the position to one of the following options: Inside/Outside.
This was a small overview of the available options of the contact form module. In case you need more details, feel free to check our video version:















.jpg)
