- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Joomla 3.x. How to remove image overlay effect
May 12, 2015
Hello! This video tutorial shows how to remove image overlay effect in Joomla 3.x.
Joomla 3.x. How to remove image overlay effect
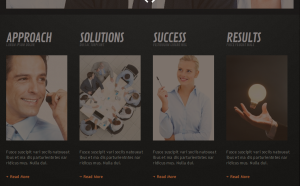
You might have an overlay effect on your template’s images:
Let’s learn how to get rid of it.
-
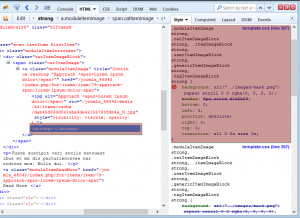
Using Firebug extension in Firefox or standard “Inspect Element” feature of your browser locate the class the image overlay is assigned to:
-
You can see the following CSS rule is assigned to this class:
.moduleItemImage strong, .catItemImageBlock strong, .itemImageBlock strong, .userItemImageBlock strong, .genericItemImageBlock strong, .tagItemImageBlock strong {
background: url("../images/mask.png") repeat scroll 0 0 rgba(0, 0, 0, 0);
border: 5px solid #2d2b28;
bottom: 0;
left: 0;
position: absolute;
right: 0;
top: 0;
transition: all 0.5s ease 0s;
}
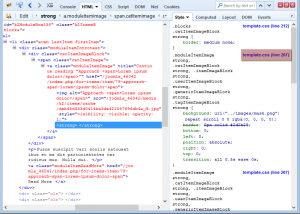
The rule can be edited in template.css file on line 207:
Replace the “background” property with the following:
background: none;
Save the file and refresh the page to see changes.
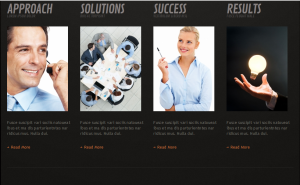
Images overlay effect has been successfully removed:
This is the end of the tutorial, you have learnt how to remove image overlay effect.
Feel free to check the detailed video tutorial below:


















.jpg)
