- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Joomla 3.x. How to replace layered images
January 29, 2016
Hi! In this tutorial we’ll show you how to replace layered images in your Joomla articles.
Joomla 3.x. How to replace layered images
-
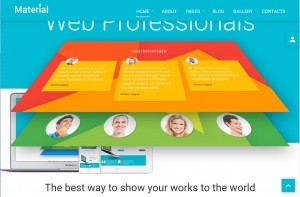
Find in which article you wish to replace images at the frontend:
-
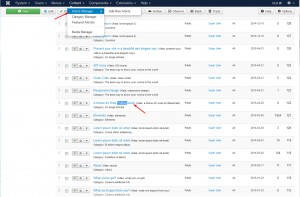
In your admin panel navigate to Manage -> Article manager and search for needed article:
-
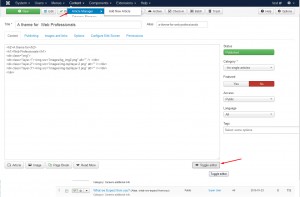
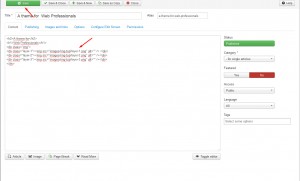
Open it and press Toggle Editor to see the HTML code:
-
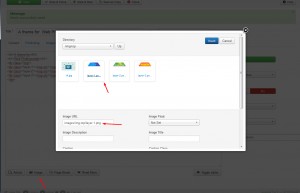
Click on Image under the article and find the image you wish placed there as one of the layers, click on it and copy its location:
-
Place the location of the image you’ve copied into the HTML code instead of one of the images that are already there and save the article:
-
Check the changes at the frontend:
Now you know how to replace layered images in your articles. Feel free to check detailed video tutorial below.
Feel free to check the detailed video tutorial below:




















.jpg)
