- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Joomla 3.x. How to set up and configure carouFredSel module
April 3, 2015
Our support team is glad to present our new guide for adding and configuring carouFredSel module in your Joomla site:
Joomla 3.x. How to set up and configure carouFredSel module
-
First, log into your Joomla admin panel and navigate to Extensions –> Extension manager section and install all the zip files that were included to the template sources.zip package.
-
Next, navigate to Content -> Category manager -> Add new category to prepare the module content. Specify a category title here, e.g. “Slider”.
-
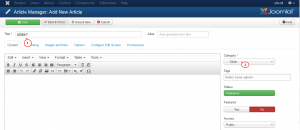
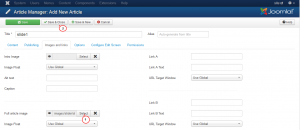
Now you should add content itself. Go to Content -> Article manager -> Add new article:
-
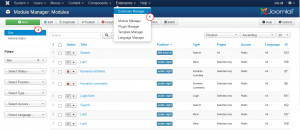
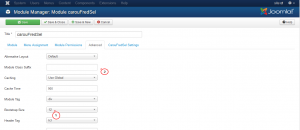
Then navigate to Extensions –> Module manager and press New button at top left to create carouFredSel module:
-
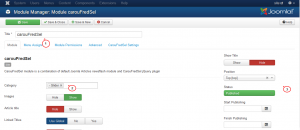
Specify its title and set it to Hide on the right side.
-
Select category you have created previously (“Slider” in our case).
-
On the right side, change the Status of the module to Published and select proper position in the dropdown above it.
-
Specify additional settings in the Module tab – choose whether to show Images, Article titles, Published date, etc.:
-
Select the pages where the module should appear in the Menu assignment tab.
-
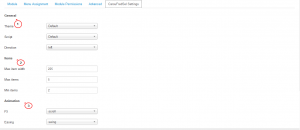
Go to Advanced tab and set Bootstrap size for your module (12 for entire site width). You may also specify the module class suffix here (optional):
-
At last, in the carouFredSel Settingstab you may specify the animation settings, items number and width parameters, manage navigation and pagination display options:
You have successfully added carouFredSel module to the site pages and configured it. Go to site frontend to check the result:
Feel free to check the detailed video tutorial below:





















.jpg)
