- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Joomla 3.x. How to wrap text around image with margins
April 23, 2015
This tutorial is going to show you how to wrap text around image with margins in a Joomla article.
Joomla 3.x. Wrapping text around image with margins
-
You will need to use the Joomla JCE Image Manager. Please check the link to download the extension. It takes 2 steps to install the JCE, feel free to follow the installation guide.
-
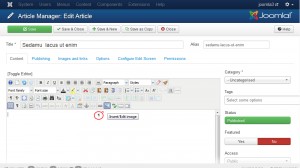
When the JCE is activated, please open your admin panel, navigate to Content -> Article Manager, open the article to edit and click the picture frame button within the editor to insert a content image:
-
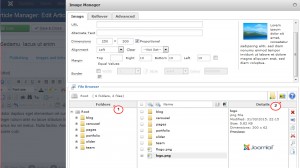
The JCE gives you access to images in your Media Manager (the 1st step) and it also allows you to upload an image from your computer into your Media Manager and insert it into an article (the 2nd step):
-
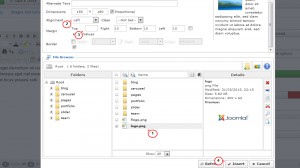
Select the image to insert, use an alignment dropdown to wrap the text around the image, use a margin tool to add the margins around the image and click Insert button:
-
Now the content image with margins is successfully inserted. Please save the changes once it is done:
Feel free to check the detailed video tutorial below:


















.jpg)
