- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Joomla 3.x. How to manage header/footer logo
February 9, 2015
Joomla 3.x. How to install engine and template on localhost
Our Support team is ready to present you a new tutorial that shows how to manage header and footer logo in Joomla3.x:
-
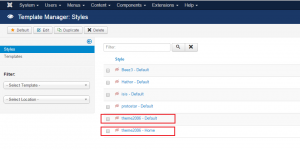
Log into your Joomla backed, navigate to Extensions -> Template manager.
-
Select themexxxx – Default. In case you have themexxxx – Home in Template Manager, you will need to make changes for both:
-
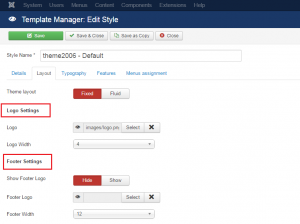
Once you have opened them, navigate to the Layout tab.
-
You can select a header logo image, change logo section width. You can also enable or disable the footer logo, select footer logo image and change width if needed:
-
In case you have themexxxx – Default and themexxxx – Home, changes made in themexxxx – Home will be visible on the Home page and changes made to themexxxx – Default – on all other pages.
-
Click on the Save button when you are done.
-
Check the result on your website:
In some templates the logo is set as text.
In order to replace a text logo with an image, you should do the following:
-
Navigate to templates/themexxxx folder on your server. Open file index.php for editing.
-
Locate the logo code line, it will look like the following:
<h1><?php echo wrap_chars_with_span($sitename); ?></h1>
-
Replace it with the following line:
<img src="<?php echo $logo;?>" alt="<?php echo $sitename; ?>">
-
Save changes to file.
Feel free to check the detailed video tutorial below:


















.jpg)
