- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Joomla 3.x. How to upgrade FontAwesome icons
August 8, 2016
Our Support team is ready to present you a new tutorial that shows how to upgrade FontAwesome icons on your Joomla 3.x template to the latest version.
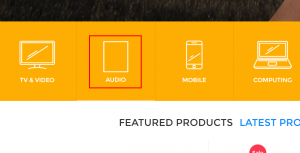
Sometimes, after adding the FontAwesome icon CSS class to your website icon is not displayed.

This may happen due to the outdated FontAwesome library used on the site.
In order to update it, please, open the templates/themexxxx/css/template.css file for editing. You can do it via Joomla admin panel, FTP or hosting FileManager tool.
You can see the latest version of icons set here.
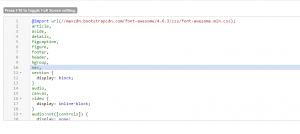
Locate the following line in your template.css file:
@import url(//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css);
You will need to change the version in url, edited line should look like the following in case of updating to version 4.6.3:
@import url(//maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css);

Save changes in file when you are done.
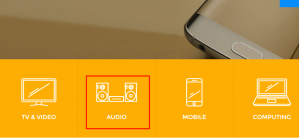
Check the result on your website.

If you need more, check out our large scale of professional Joomla themes!
Feel free to check the detailed video tutorial below:
Joomla 3.x. How to upgrade FontAwesome icons













.jpg)
