- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Joomla. How to display slider on K2 pages
July 18, 2012
This tutorial will show you how to display slider on K2 pages
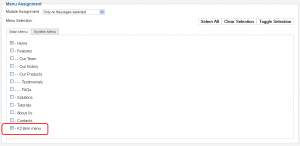
1. Create a new K2 item menu: Menus – Main Menu – Add New
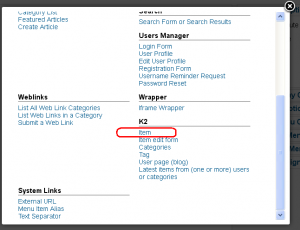
2. In the Menu Item Type * select K2 item
3. Add a slider module to the new created menu:
Extensions – Module Manager – Slider
4. In the Menu Assignment tab select the new created menu
5. Refresh your site and check the new added menu. As you can see, slider has not been added, in order to fix that, you’d edit the index.php file, which is located in “templates\themeXXX” folder on your server.
6. Find the following line in your index.php file:
<?php /** Begin Showcase **/ if ($gantry->countModules('showcase') && ($view !== 'item') && ($option !== "com_search")) : ?>
And replace it with:
<?php /** Begin Showcase **/ if ($gantry->countModules('showcase') && ($option !== "com_search")) : ?>
7. Refresh your browser window, slider should works fine now.
Feel free to check the detailed video tutorial below:
















.jpg)
