- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to activate contact form (based on TMForm.js)
April 17, 2015
This tutorial will show you how to activate contact form in the newest JS Animated templates (based on TMForm.js).
JS Animated. How to activate contact form (based on TMForm.js)If you want to make your contact form send you emails from the visitors, please complete the following steps:
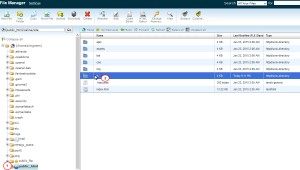
Log into your cPanel and navigate to File Manager;
Make sure you are in public_html root;
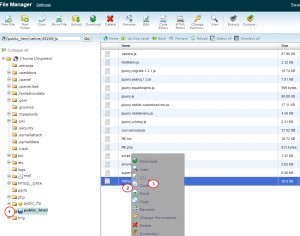
Locate JS directory of your installation (“site”) folder:

The main file responsible for activating any TM Contact form is TMForm.js (or just “Forms.js”). Open it to edit:

By using hot-key combination as CTRL+F, search for ownerEmail;
Replace the ‘#‘ symbol after ownerEmail with your email address:

Feel free to check the detailed video tutorial below:
JS Animated. How to activate contact form (based on TMForm.js)













