- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to activate contact form (starting from the template #50000+)
September 22, 2014
Welcome! This tutorial will show you how to change the contact form e-mail in the newest website templates.
JS Animated. How to activate contact formFirst, you will need to know and understand the difference between the new contact form type and the old contact form type.
In this case the differentiation is rather simple, you will need to make a few steps in order to know which type of contact form you are dealing with:
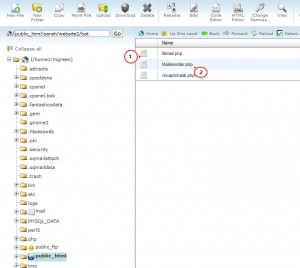
Use your FTP or cPanel connection in order to see the site files. By default, template files are stored inside the site folder.
After that enter the bat folder.
If you will see libmail.php file, this means that you are dealing with the new contact form. To activate the form, you can do the following:

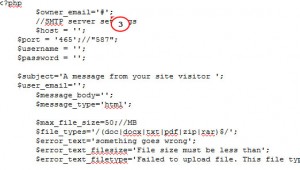
Inside bat folder open the MailHandler.php file.
Locate the following line $owner_email=’#’.
Change the “#” sign to your current e-mail.

Save the changes and reload the page.
To check the work of the contact form, you can follow these steps:
Open the website and choose contacts (contact us) page.
Enter any information to fill in all of the fields.
Click the submit (send) button.
You will see how the contact form works.
Thank you for paying attention! In case you need the detailed explanation, you can check the video part!
Feel free to check the detailed video tutorial below:
JS Animated. How to activate contact form













