- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to add select options into RD Contact Form
December 16, 2016
This video tutorial shows how to add select options into RD Contact Form in JS animated templates.
-
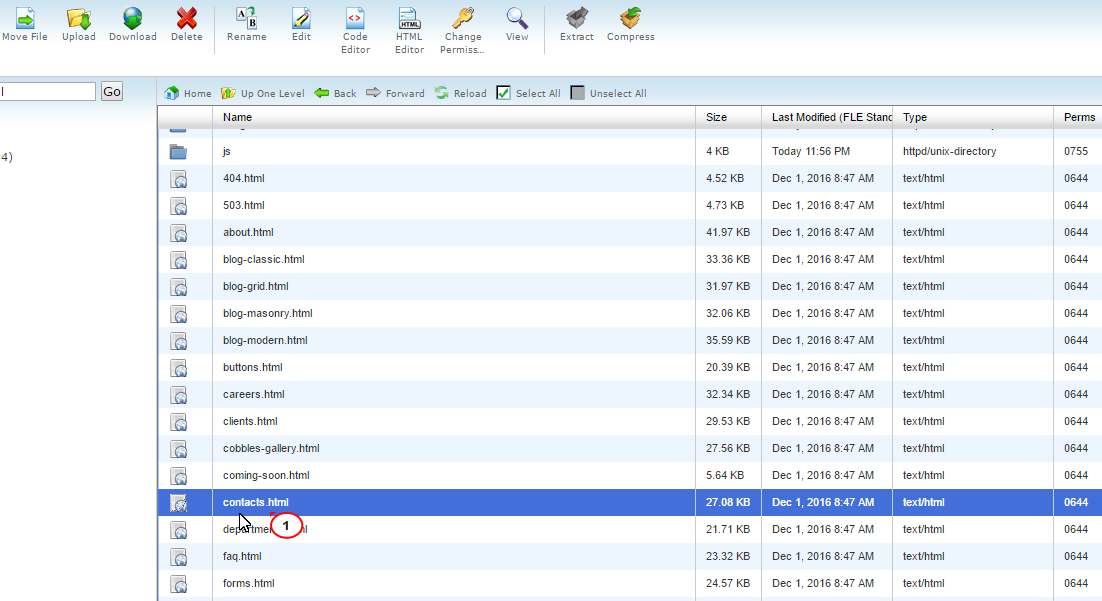
Use FTP or File Manager at your hosting cPanel, then open the appropriate *.html file for editing (in our case it is ‘contacts.html’ file).

-
In this example we are going to add simple selection menu.
-
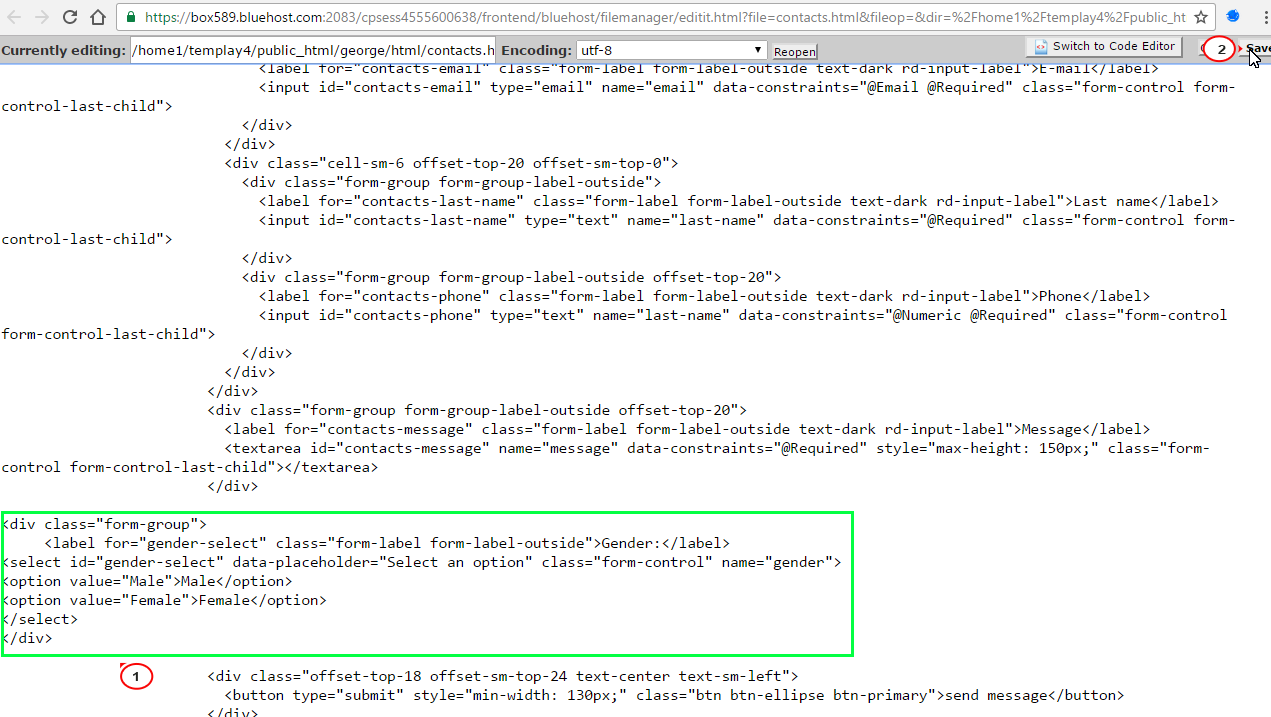
Search for the Get In Touch comment within the contacts.html file content, and add following code below:
<div class="form-group"> <label for="gender-select" class="form-label form-label-outside">Gender:</label> <select id="gender-select" data-placeholder="Select an option" class="form-control" name="gender"> <option value="Male">Male</option> <option value="Female">Female</option> </select> </div>
When you are done, press the Save changes button.

-
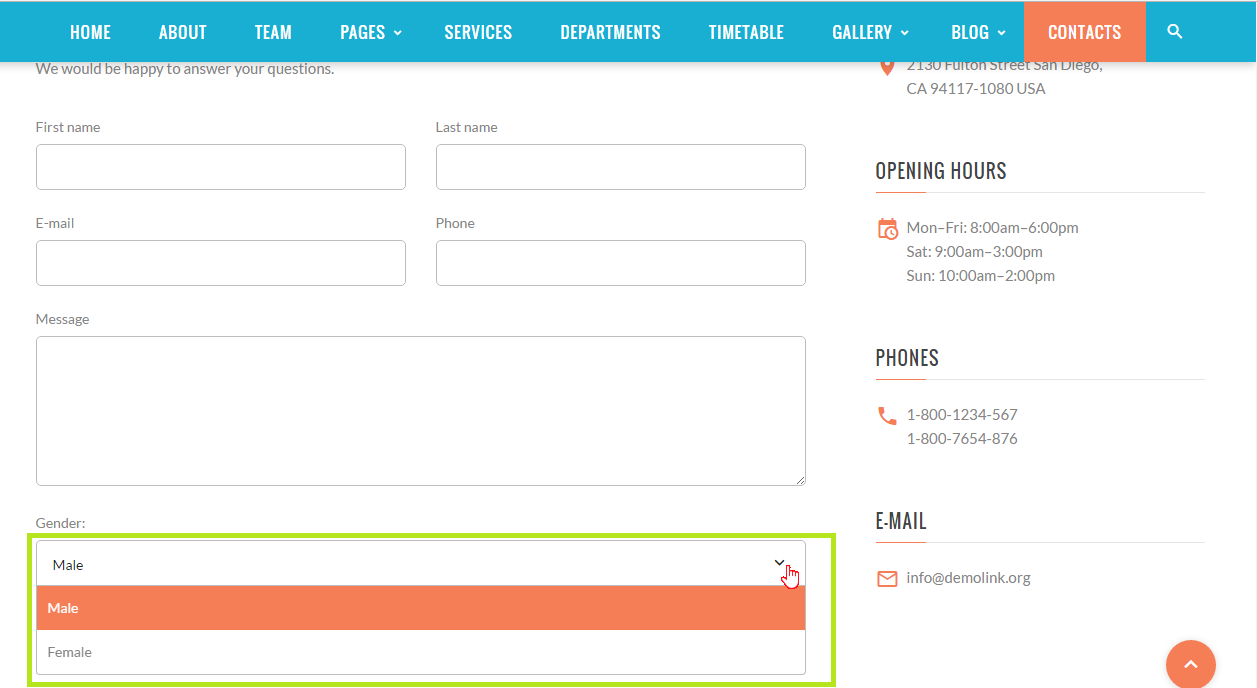
Go back to your site and refresh the contacts page to see the changes.

-
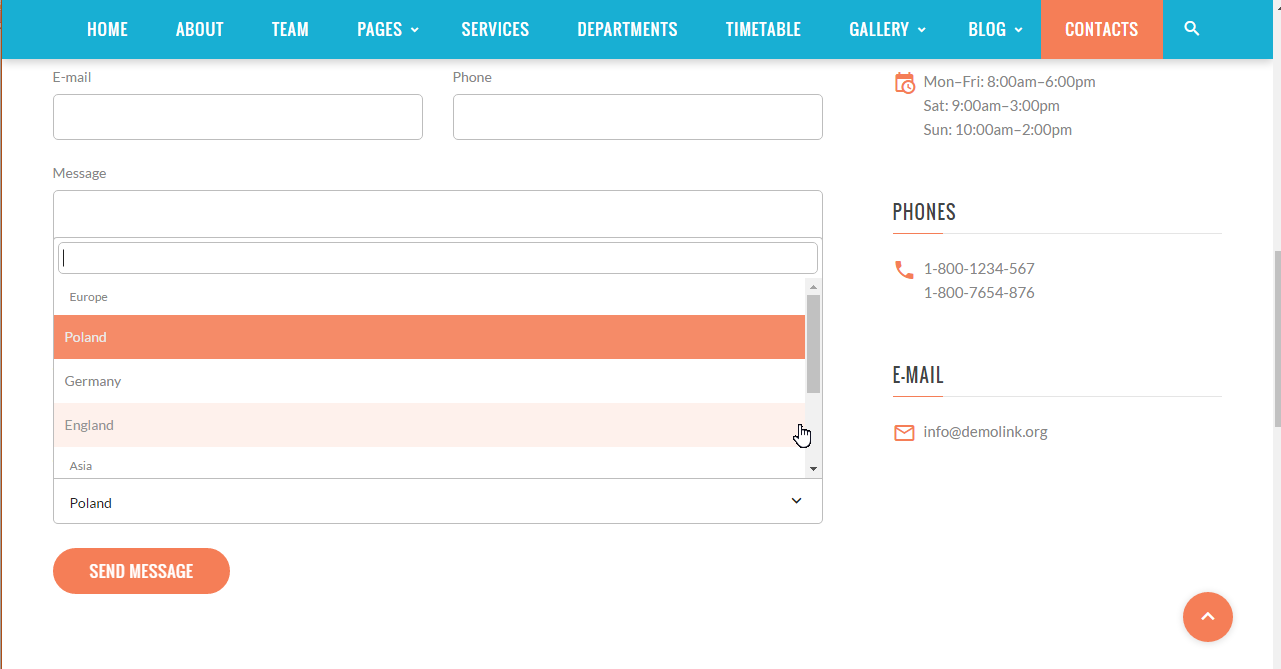
In this example we are going to add the selection menu with subcategories.
-
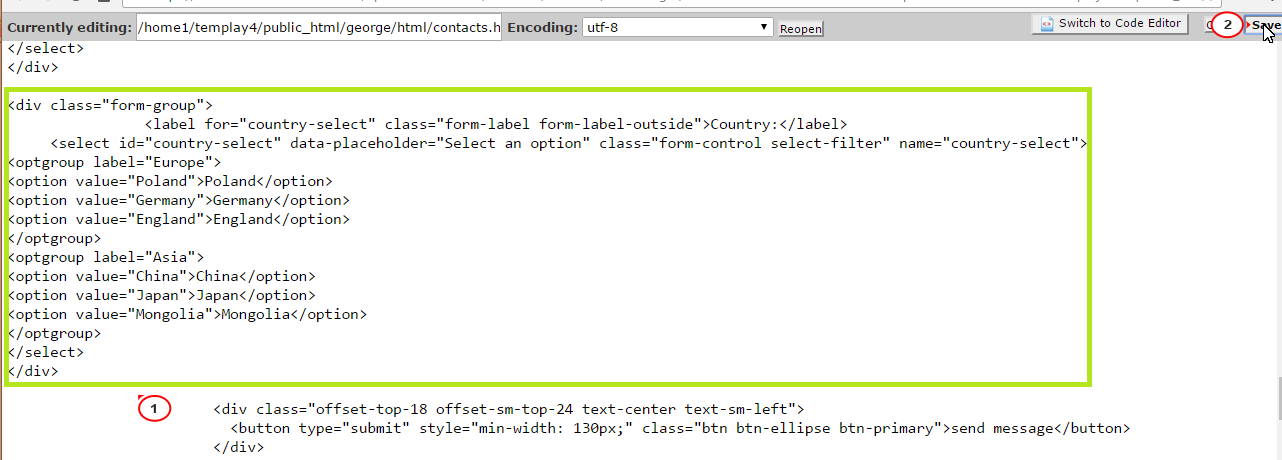
Open the contact-us.html file, then add the following code below the simple selection menu.
<div class="form-group"> <label for="country-select" class="form-label form-label-outside">Country:</label> <select id="country-select" data-placeholder="Select an option" class="form-control select-filter" name="country-select"> <optgroup label="Europe"> <option value="Poland">Poland</option> <option value="Germany">Germany</option> <option value="England">England</option> </optgroup> <optgroup label="Asia"> <option value="China">China</option> <option value="Japan">Japan</option> <option value="Mongolia">Mongolia</option> </optgroup> </select> </div>
When you are done, press the Save changes button.

-
Go back to your site and refresh the contacts page to check a selection menu with subcategories.

Feel free to check the detailed video tutorial below:
JS Animated. How to add select options into RD Contact Form













