- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to change Google map location (based on JS API)
January 23, 2015
JS Animated. How to change Google map location (based on JS API)

This tutorial shows how to change Google map location in JS Animated template.

Open file that holds Google map location. It is google-map.js file located in js/ file.
Look for the line:
var coordData = new google.maps.LatLng(parseFloat(51.506637), parseFloat(-0.128378));
You will need to change latitude and longitude value:
(parseFloat(51.506637), parseFloat(-0.128378)

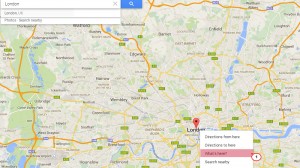
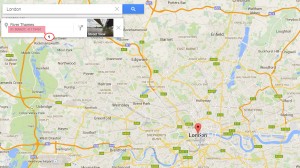
Now you need to find out the latitude and longitude at Google Maps website.
Enter the new latitude and longitude to google-map.js file and save changes.
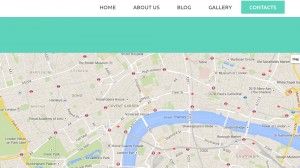
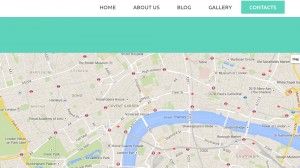
Refresh the Contact us page of your website to see the changes.
Feel free to check the detailed video tutorial below:
JS Animated. How to change Google map location (based on JS API)