- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to change number of items displayed in Owl carousel for different screen sizes
March 7, 2016
This video tutorial will show how to change number of items displayed in Owl carousel for different screens sizes in JS Animated templates.
JS Animated. How to change number of items displayed in Owl carousel for different screen sizes-
Locate Carousel at your site:

-
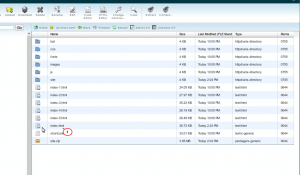
You should use FTP or File Manager, then open index.html file that controls page with owl carousel:

-
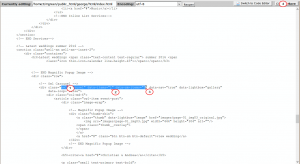
Search for data-items, Change value of data-items=’1′ and data-sm-items=’2′, when done press Save and Close button:

-
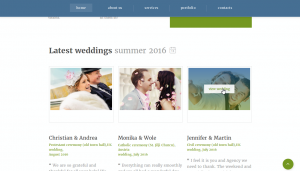
Go back to your site, refresh the page, check Owl carousel on the Desktop:

-
Resize your browser window to 320px*480px or check on mobile to see your changes:

Feel free to check the detailed video tutorial below:
JS Animated. How to change number of items displayed in Owl carousel for different screen sizes













