- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to change placeholders and required field notices in RD Mailform
September 29, 2016
This tutorial shows how to change placeholders and required field notices in RD Mailform in HTML templates.
-
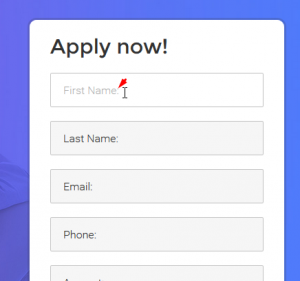
Placeholder:

-
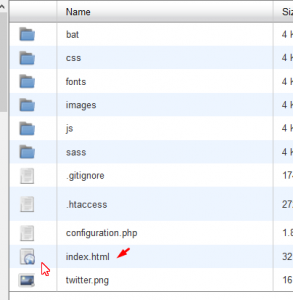
Connect to FTP or the hosting cPanel to open File Manager.
-
Open the HTML file of the index page that you’re working with. For example, index.html in this case.

-
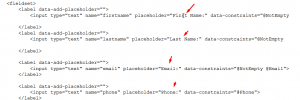
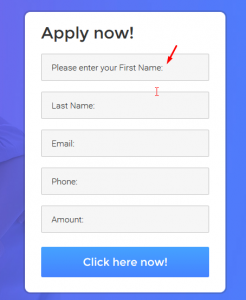
You can search directly for the placeholder text and edit it. After the editing is completed, Save the file.

-
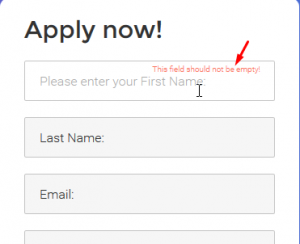
Refresh the page to check the result.

-
-
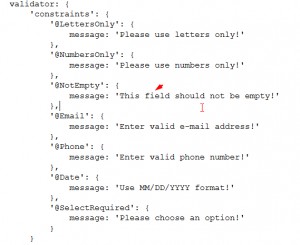
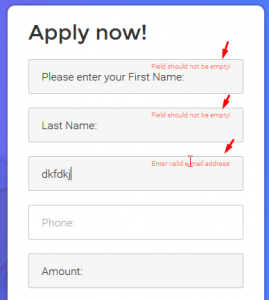
Field required notices:

Feel free to check the detailed video tutorial below:
JS Animated. How to change placeholders and required field notices in RD Mailform