- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to change the language in Facebook like box
September 12, 2016
This tutorial will show you how to change the language in Facebook like box in the JS Animated template.
The majority of our templates come with the following Facebook like box:

In order to change its language you should perform the following steps:
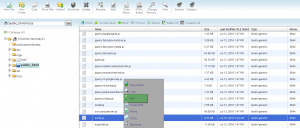
Open your site files via FTP or using File Manager in your hosting admin panel:

Navigate to the js folder and open script.js file for editing:

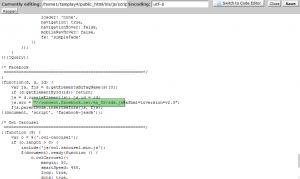
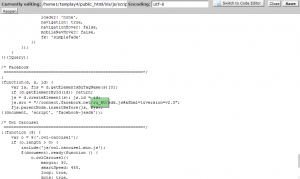
Use ‘search’ option to find the code for Facebook like box. It looks similar to this – js.src = //connect.facebook.net/en_US/sdk.js. You can find more information on Facebook localization at: this source.

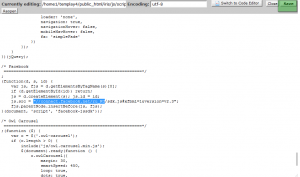
Change en_US in the code to the needed language. We will try Russian:

Click Save button on the top right of the page to save the changes:

Refresh the page, you have successfully changed the language of Facebook like box in your template:

Feel free to check the detailed video tutorial below:
JS Animated. How to change the language in Facebook like box













