- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to change the order of the social icons
August 12, 2015
This video tutorial is going to show how to change the order of the social icons in Landing Page templates.
JS Animated. How to change the order of the social icons-
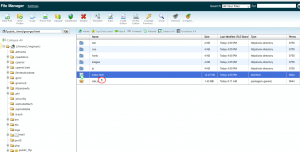
You can use FTP or File Manager, open index.html file located in the root directory:

-
Search for the line:
FOOTER
You should copy each single line of script for all five icon in reverse order:

-
When done press save changes button:

-
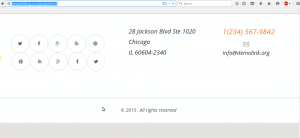
Go back to your site and refresh the page to see changes:

Feel free to check the detailed video tutorial below:
JS Animated. How to change the order of the social icons













