- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to change the placeholder text color of an input
August 10, 2015
This tutorial shows how to change the placeholder text color of an input in any form.
JS Animated. How to change the placeholder text color of an input
The placeholder attribute specifies a short hint that describes the expected value of an input field (e.g. a sample value or a short description of the expected format). The short hint is displayed in the input field before the user enters a value.
Placeholder text in inputs has (in the browsers implementing it so far) a light gray color. To style it, you’ll need to add vendor prefix CSS properties.
In order to change the default placeholder color, you should perform the following:
-
Compose the code according to the information below (note, you need to put the same code 4 times for each vendor prefix):
-
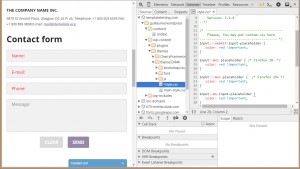
The following code will change the placeholder color for such input types: text, search, url, tel, email, and password:
input::-webkit-input-placeholder { color: red !important; } input:-moz-placeholder { /* Firefox 18- */ color: red !important; } input::-moz-placeholder { /* Firefox 19+ */ color: red !important; } input:-ms-input-placeholder { color: red !important; } -
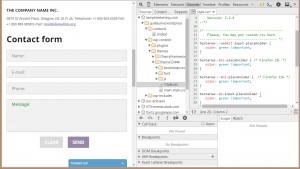
The following code will change the placeholder color for text areas (where usually the message body of the contact form is entered):
textarea::-webkit-input-placeholder { color: green !important; } textarea:-moz-placeholder { /* Firefox 18- */ color: green !important; } textarea::-moz-placeholder { /* Firefox 19+ */ color: green !important; } textarea:-ms-input-placeholder { color: green !important; } -
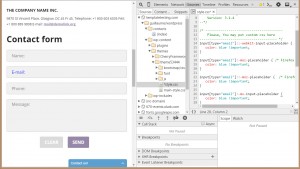
The following code will change the placeholder color specifically for a certain input type, in our case email:
input[type="email"]::-webkit-input-placeholder { color: blue !important; } input[type="email"]:-moz-placeholder { /* Firefox 18- */ color: blue !important; } input[type="email"]::-moz-placeholder { /* Firefox 19+ */ color: blue !important; } input[type="email"]:-ms-input-placeholder { color: blue !important; }
-
-
Choose a file to place your code in. Virtually, you can put it in any CSS file of your site, but there is a list of recommended files for each template engine we’ve prepared for you.
CMS Templates:
- WordPress Themes (WooCommerce/Jigoshop Themes) /wp-content/themes/themeXXXXX/style.css
- Joomla Templates (VirtueMart Templates) /templates/themeXXXX/css/template.css
- Drupal Themes /sites/all/themes/themeXXX/css/style.css
- Web (HTML5) templates /css/style.css
E-commerce Templates:
- Magento Themes /skin/frontend/default/themeXXX/css/styles.css
- PrestaShop Themes /themes/themeXXXX/css/global.css
- OpenCart Templates /catalog/view/theme/themeXXX/stylesheet/stylesheet.css
- ZenCart Templates /includes/templates/themeXXX/css/stylesheet.css
- osCommerce Templates /css/stylesheet.css
- Shopify Themes style.css.liquid
-
Save the changes and upload the CSS file to your server.
Feel free to check the detailed video tutorial below:
JS Animated. How to change the placeholder text color of an input