- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to create new page and submenu for it
June 16, 2015
In this tutorial you will learn how to how to create a new menu item and page in JS Animated template(s).
JS Animated. How to create new page and submenu for itIn this particular tutorial we will show you how to create an “unanchored” page.
Connect to your server using FTP client or any file manager of your choice.
Open index.html file using a text editor.
Create/add new menu item. To do it, add the following code:
<li> <a href="test.html">test</a> </li>
Now we need to create a new page. In our case it is test.html.
Add and create new test.html file on your server. Then open it using any text editor.
Copy the Header and Footer sections from index.html file into the test.html file.
Add the content section to your test.html file.
Our new menu item (test) should include a class active on test.html page.
Remove the active class from the “home” menu item and place it for the “test” menu item.
You should have the following menu item as a result on test.html page:
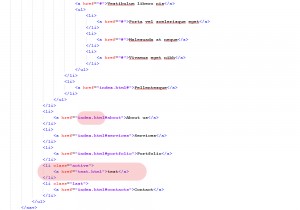
<li class="active"> <a href="test.html">test</a> </li>
In order to be able to move to another “anchor” page from our “unanchored” page, we need to add index.html value to each menu item.
For example, change:
<li> <a href="#about">About us</a> </li>
To:
<li> <a href="index.html#about">About us</a> </li>
We are done with our new test.html page:

Upload the changes to the server and reload your site to see the changes.
Thank you for reading this video tutorial. Good luck!
Feel free to check the detailed video tutorial below:
JS Animated. How to create new page and submenu for it













