- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to edit text with Sublime Text2 editor
May 21, 2015
Our support team is ready to present a new tutorial that shows how to edit the text with Sublime Text2 editor.
JS Animated. How to edit text with Sublime Text2 editorPlease check out our tutorial on how to download and install Sublime Text2 editor.
We will edit the Call Us Toll-Free text on the home page:

The corresponding HTML file should be edited in order to change the text on the page. Index.html file for the home page. You can locate the file name in the browser address field:

Open Sublime Text2 editor, navigate to File -> Open file, select the file you need to edit.
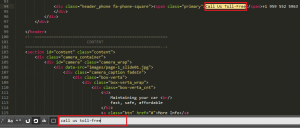
Find the needed text using the field at the bottom:

Edit the text, make sure to edit only text and not to change the html tags.
We will change the text to “Start calling now”.
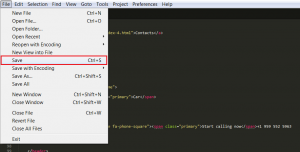
Click on File -> Save when you are done or press Ctrl + S:

Check the result on your site:

Feel free to check the detailed video tutorial below:
JS Animated. How to edit text with Sublime Text2 editor













