- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to fix “Failed to load resource: the server responded with a status of 406 error”
April 6, 2015
This tutorial shows how to fix “Failed to load resource: the server responded with a status of 406 error” issue in Ajax based template.
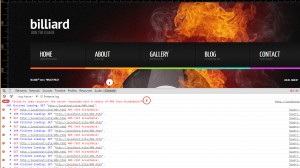
JS Animated. How to fix “Failed to load resource: the server responded with a status of 406 error”In case you uploaded the ajax-based template to your server and the inner pages keep loading without showing any content, you need to find out what error is coming up in your browser Console tab:

To locate the error message, press F12 key and go to the Console tab:

In case the mentioned error comes up, please follow the steps listed below to fix the issue:
-
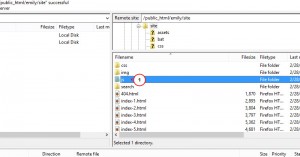
Connect to your FTP and go to JS folder:

-
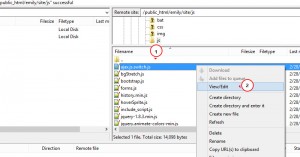
Locate the following file: ajax.js.switch.js:

-
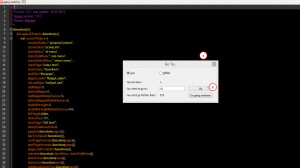
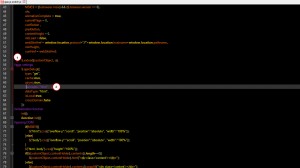
Press CTRL+G to indicate the required line of code which is 61 in our case:

-
Locate the following line:
accepts: "html",
and comment it to make it look this way:
//accepts: "html",

-
Save the changes and re-upload the file to the server. The error is gone now and you can see all the template pages working with no issues.
Feel free to check the detailed video tutorial below:
JS Animated. How to fix “Failed to load resource: the server responded with a status of 406 error”













