- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to install a template
December 22, 2014
This tutorial will show you how to install Website template to your server.
JS Animated. How to install a template-
Download your template. You will get a zipped file. Unzip it, please. You will see site folder inside. Enter this folder. You need to upload the content of this folder to your server.
-
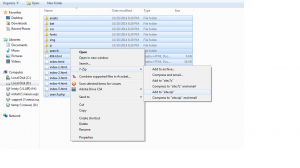
If you use your Filemanager to upload folders to server, you should zip the content of your folder site:

-
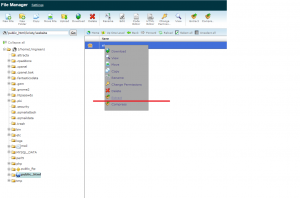
Open the root folder on your server where your template should be installed. Click upload files button and browse zipped folder site.
Click back button to check your root folder. As you see, there is a zipped Site folder in your website folder. Unzip it, please (click right mouse, then extract, files will be extracted):

-
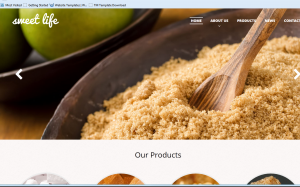
Type your website name in browser and view your site. Your template is installed:

Thank you for watching our tutorial, now you know how to install the Website template to your server.
Feel free to check the detailed video tutorial below:
JS Animated. How to install a template