- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to link images in Camera Slider
December 22, 2014
This tutorial is going to show you how to add links to Camera Slider images in JS Animated templates (JavaScript Animated), based on the template 46779.
JS Animated. How to link images in Camera SliderIf your JS Animated template has a slider, in order to add links to its images, you should add a specific attribute to the original code as data-link=”, so that the new code will look like this:
<div data-src="images/slide1.jpg" data-link='your_link_goes_here'></div>
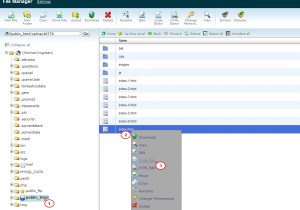
Log in your control panel and navigate to the File manager there or use FTP to access your website files:

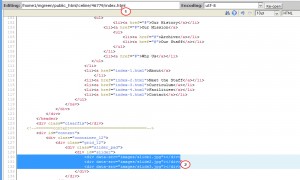
Locate the index.html file that has the slider code and open it with any text editor (e.g. in Dreamweaver):

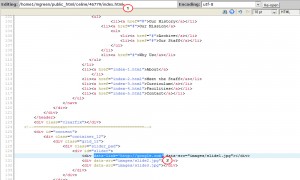
Locate the slider code inside the file and add the link to each slide, so that the updated rule will look like this:
<div data-src="images/slide1.jpg" data-link='your_link_goes_here'></div>


Save changes and refresh your website to check if the slides are linked.
Feel free to check the detailed video tutorial below:
JS Animated. How to link images in Camera Slider













