- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to make any link non-clickable
August 25, 2015
This tutorial will show you how to make link non-clickable by using jQuery scripting.
JS Animated. How to make any link non-clickableNote that this method works cross-browser and it is extremely useful for CMS systems when you can’t add some structural changes via files.
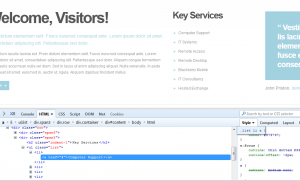
Open your website and locate the link you want to stop working and find out its exact path by elements (you may use Firebug or any other web development plugin to locate exact location of your link, you may also view website structure to find it out), e.g:
.list li a

This is regular CSS path, you are using the same selectors for CSS styling.
-
When you find proper selectors, you should open your .HTML file (for HTML templates) or any .JS file (for CMS templates) to add jQuery and paste similar script:
<script> jQuery(document).ready(function(){ jQuery('.list li a').click(function(){ return false; // prevents default action }); }); </script> If your template is CMS based, you can add script to one of js files located in your theme folder.
Refresh the page to see changes.
Feel free to check the detailed video tutorial below:
JS Animated. How to make any link non-clickable













