- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to make field required/not-required in a RD mail-form
November 18, 2015
This tutorial will walk you through making a field not-required in RD mail-form in Responsive Website Templates.
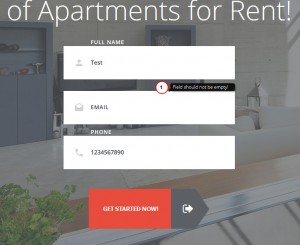
JS Animated. How to make field required/not-required in a RD mail-formUsually, all the fields need to be filled by default. Let us make Email field non-required in the following form:
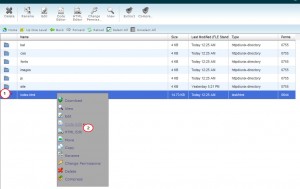
Open the HTML file, index.html, with RD mail-form, and open it in any php/text editor to edit the form and its placeholders. Locate the following scripts related to your Email field:
<input data-constraints="@Email @NotEmpty" />
You should remove @NotEmpty in the data-constraints attribute. Make it look like:
<input data-constraints="@Email" />
Save the changes, and refresh your browser window. The Email field is not required any more.
Now you know how to change placeholders in RD mail-form non-required ones.
Feel free to check the detailed video tutorial below:
JS Animated. How to make field required/not-required in a RD mail-form