- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to manage video samples
April 7, 2015
Hello! This tutorial shows how to manage video samples in JS Animated templates.
JS Animated. How to manage video samplesYou may want to replace both video thumbnail and a video itself in your template:

Let’s learn how to do this.
First, let’s change the video sample thumbnail with your own image:
-
Upload your image to the /img/ directory, let’s say, the image is named my_own_image.jpg.
-
Locate the .html file which contains video samples, in our case it is index.html file.
-
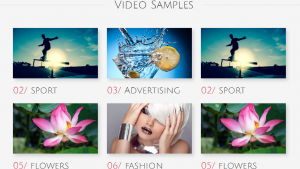
Open the file for editing and find video samples code, it will look similar to the following one:
<h2><strong>Video Samples</strong><span></span></h2> <div class="container"> <div class="row"> <div class="col-lg-12"> <div class="list_carousel2 responsive clearfix"> <ul id="foo2"> <li> <figure><a class="various iframe" href="http://www.youtube.com/embed/2kodXWejuy0?rel=0"> <img src="img/page1_pic1.jpg" alt=""><em></em></a></figure> <p class="title"><span>01/</span> animals</p> <figure><a class="various iframe" href="http://www.youtube.com/embed/2kodXWejuy0?rel=0"> <img src="img/page1_pic4.jpg" alt=""><em></em></a></figure> <p class="title"><span>04/</span> presentations</p> </li> <li> <figure><a class="various iframe" href="http://www.youtube.com/embed/2kodXWejuy0?rel=0"> <img src="img/page1_pic2.jpg" alt=""><em></em></a></figure> <p class="title"><span>02/</span> sport</p> <figure><a class="various iframe" href="http://www.youtube.com/embed/2kodXWejuy0?rel=0"> <img src="img/page1_pic5.jpg" alt=""><em></em></a></figure> <p class="title"><span>05/</span> flowers</p> </li> <li> <figure><a class="various iframe" href="http://www.youtube.com/embed/2kodXWejuy0?rel=0"> <img src="img/page1_pic3.jpg" alt=""><em></em></a></figure> <p class="title"><span>03/</span> Advertising</p> <figure><a class="various iframe" href="http://www.youtube.com/embed/2kodXWejuy0?rel=0"> <img src="img/page1_pic6.jpg" alt=""><em></em></a></figure> <p class="title"><span>06/</span> fashion</p> </li> <li> <figure><a class="various iframe" href="http://www.youtube.com/embed/2kodXWejuy0?rel=0"> <img src="img/page1_pic2.jpg" alt=""><em></em></a></figure> <p class="title"><span>02/</span> sport</p> <figure><a class="various iframe" href="http://www.youtube.com/embed/2kodXWejuy0?rel=0"> <img src="img/page1_pic5.jpg" alt=""><em></em></a></figure> <p class="title"><span>05/</span> flowers</p> </li> </ul> <hr> <div class="list_btn2"> <a id="prev2" class="prev" href="#"></a> <a id="next2" class="next" href="#"></a> </div> </div> </div> </div> </div>
-
Let’s change the first video thumbnail by editing the following code:
<img src="img/page1_pic2.jpg" alt="">
Simply change the img/page1_pic2.jpg code to img/my_own_image.jpg one:
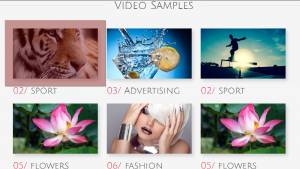
Save the file and refresh the page to see the thumbnail is successfully replaced:

Now, when the video thumbnail is replaced, let’s change the video itself:
-
The video sample code looks like the following one:

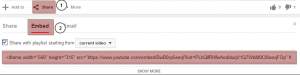
Open the video at youtube.com, click Share ->Embed button below the video:

The code we need to replace is the one highlighted in the screenshot above.
Simply replace the “http://www.youtube.com/embed/2kodXWejuy0?rel=0” code with the “https://www.youtube.com/embed/your_video_id?rel=0” one:
Save the file and refresh the page to see the video is successfully replaced:

This is the end of the tutorial, you have learnt how to manage video samples in JS Animated templates.
Feel free to check the detailed video tutorial below:
JS Animated. How to manage video samples













