- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to remove scrolling effect of parallax background image
July 8, 2015
This tutorial is going to show you how to remove scrolling effect of parallax background image in Responsive Website Templates.
JS Animated. How to remove scrolling effect of parallax background imageThe only action you need to perform is to set one of those two css codes for the background image:
background-position: initial!important; or background-position: unset!important;
First, search for the element (in our case, background image) in order to find out its class by using Firebug tool that can be enabled with the right click on the screen and selecting Inspect Element from the drop down menu:

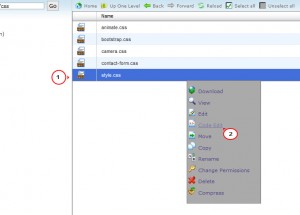
Then log into your cPanel, look for the File Manager where the site content is stored. Open css sub-folder and find style.css file there. Open it to edit and look for line 404 (in this particular case):

Replace current CSS value for background position of parallax image with unset or initial that will disable scrolling effect of parallax background image in Responsive Website Template.
Save changes and refresh your website:

Feel free to check the detailed video tutorial below:
JS Animated. How to remove scrolling effect of parallax background image













