- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to remove the smoothscroll effect
September 1, 2015
Our Support team is ready to present you a new tutorial that shows how to remove the smooth scroll effect in JS Animated templates.
JS Animated. How to remove the smoothscroll effectConnect to your server via FTP or Hosting Control panel.
Open the page html file for editing (index.html for the home page).
Note that you should perform the steps below for each .html file.
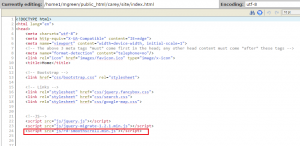
Remove the following code from head section:
<script src="js/rd-smoothscroll.min.js"></script>
Save changes to file when you are done.
Check the result on your site.
Feel free to check the detailed video tutorial below:
JS Animated. How to remove the smoothscroll effect













