- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to replace Flaticon icons (sympletts)
October 26, 2015
JS Animated. How to replace Flaticon icons (sympletts)

This tutorial shows how to replace Flaticon icons in Website templates.
-
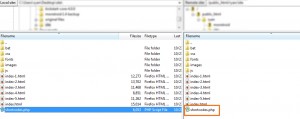
Each template comes with pack of specific icons that can be used in particular template. You can use shortcodes.php file in order to see icons included to the template. You may download this file (in case such file is not included to your template package). Be sure to upload shortcodes.php file to a live server along with template files:

-
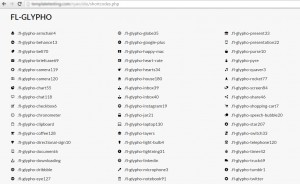
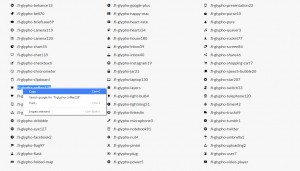
Open shortcodes.php file in browser. There we can see icons and their classes:

-
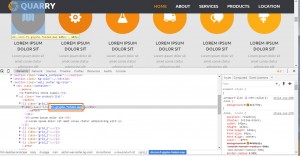
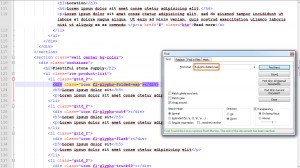
Let’s replace the icon. Inspect icon using developer tool in Chrome or Firebug in Firefox. We can see icon class. We are going to change this class:

-
Open appropriate html page in editor. In our case it is index.html file. Search class using editor’s search function:

-
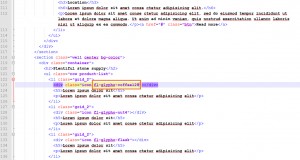
Copy icon class. In our case only class name should be copied (without full stop symbol "."):

-
We have changed icon class:

-
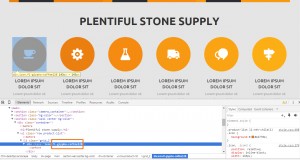
Save changes and upload modified .html file. Refresh page. We have changed the icon:

Feel free to check the detailed video tutorial below:
JS Animated. How to replace Flaticon icons (sympletts)













