- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to replace font icons with images
March 10, 2016
This tutorial will show you how to replace iconic font icon with the image in JS Animated templates.
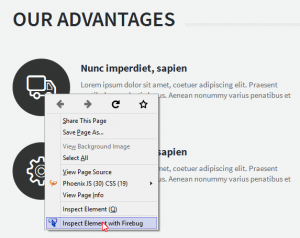
JS Animated. How to replace Font icons with imagesYou can see such icons below:
-
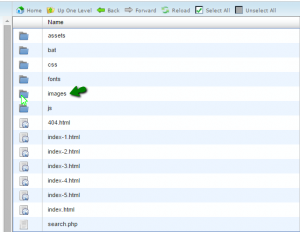
First, we will upload a new image to the server. Log into File Manager, get to the root directory of your site. Open images folder:

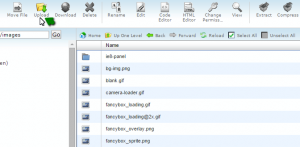
Click Upload button to upload the image from your computer:

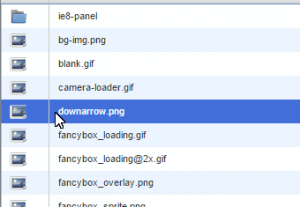
We can see the new uploaded image here:

The URL for this image will be as follows: site-url/path-to-the-image/image-name.file-type
In this case, it’s: http://templatetesting.com/elina/site/images/downarrow.png
-
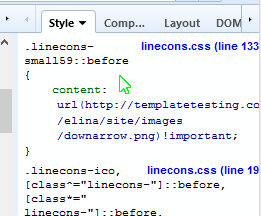
Next, look for the css code of the icon. Inspect the element with browser developer tool. It’s firebug in this case:

You will see the css code for this icon:

We will change the content icon with the URL of the newly uploaded image. Type:
content: url("url-of-the-uploaded-image") !important;for this icon class.
Copy this rule:

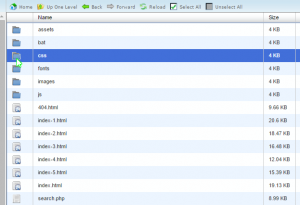
Go back to the root directory, open “css” folder:

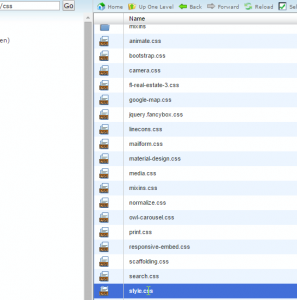
Click on style.css file to edit:

Add the code to the bottom of style.css file and Save it:

Refresh the site to see the new image:

Feel free to check the detailed video tutorial below:
JS Animated. How to replace Font icons with images













