- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to setup countdown timer
March 3, 2017
This tutorial will show you how to setup countdown timer in JS Animated templates.
-
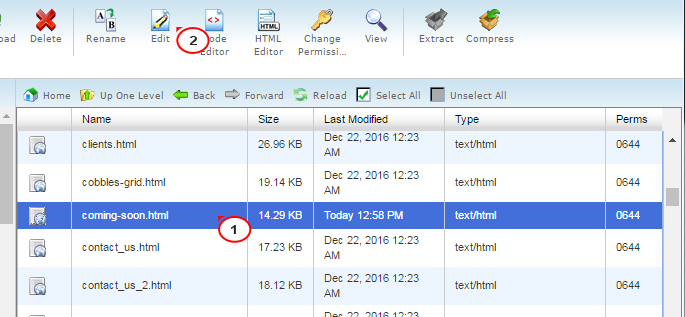
Log into your cPanel account and enter File Manager.
-
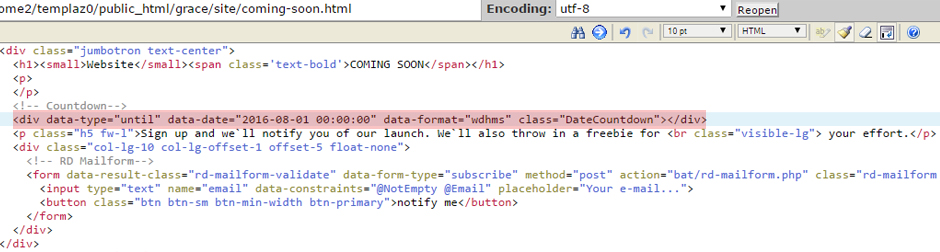
Open the .html file, where you would like to add a countdown timer.

-
To add countdown timer to HTML page you should use the following code:
<div class="DateCountdown" data-type="until" data-time="24 Dec 2017 15:00">
Data-type attribute can take the following values:
-
Until – the timer counts the time up to date, specified in the data-time attribute.
-
Since – timer counts the time since the date, specified in the data-time attribute.
For example:
<div class="DateCountdown" data-type="until" data-time="24 Dec 2016 15:00">Countdown will take place till 3.00 PM, December 24, 2017.
<div class="DateCountdown" data-type="since" data-time="24 Dec 2014 15:00">In this case countdown will start on 3.00 PM, December 24, 2017.
Date should be specified in data-time attribute in the following format: DD month YYYY HH:MM.
<div class="DateCountdown" data-type="until" data-time="24 Aug 2017 12:00">In order to set timer display format you should use the data-format attribute.
Use the following symbols (in the indicated order) to specify time periods to display: "Y" during years, "O" during few month, "W" during couple of weeks, "D" during few days, "H" during several hours, "лю" during few minutes, "S" for few seconds.
<div class="DateCountdown" data-type="until" data-time="24 Aug 2017 12:00" data-format="wdh"> -
-
Then, press the Save button in the upper right corner of the screen and refresh your website.
That is the end of the tutorial. Now you know how to setup countdown timer.
Feel free to check the detailed video tutorial below:
JS Animated. How to setup countdown timer













