- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to use Isotope Layout filter
March 15, 2016
JS Animated. How to use Isotope Layout filter

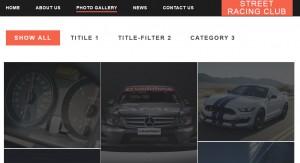
This tutorial shows how to use Isotope Layout filter in Website templates.

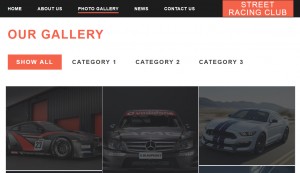
Gallery has filters. You can assign images to appropriate category filter. Open html file with gallery page in your editor. We have located code for gallery filters. Each filter has type. You will need to assign this type to gallery image. Let’s change filter titles:

-
Let’s change gallery image. Locate the following code:

-
There we can see path to lightbox image (data-lightbox="image" data field) and path to thumbnail image. Attribute data-filter="type-1" defines that image is related to filter with "type-1". You can upload your images and change path to image:

-
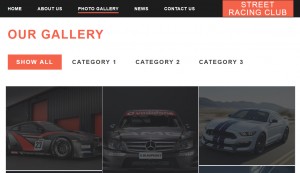
Save changes and upload modified file to your server. Refresh the page. Titles were changed. Gallery image was changed as well:

-
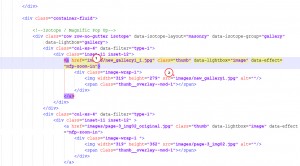
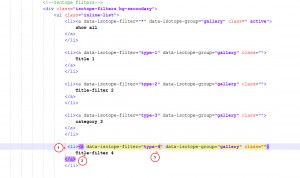
Let’s add one more filter and assign image to it. Open section with filters. Copy code for existing filter, paste it, change title. Change type for data-isotope-filter field. We have set type-4:

-
Copy code for existing gallery image. Paste code. Change value in data-filter to type-4 (we have specified this type in the previous step). Change path to image and thumbnail image. Save changes and upload modified file to your hosting:

-
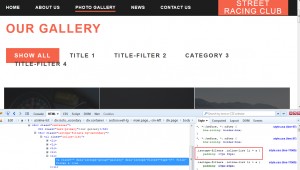
Refresh page. You may need to adjust css code for different layouts (desktop, mobile and tablets) in order to align items. Inspect item using Firebug plugin in Firefox or Chrome inspector in Chrome. Find appropriate css code. In our case padding should be adjusted:

-
Apply those changes to css file. Open the appropriate line of code. Please note that you may need to adjust styles for different layouts. We are going to adjust styles for desktop layout:

-
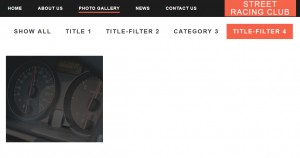
Save changes and upload modified files to your hosting. Refresh page. Filter titles are aligned, we have added image to a new item:

Feel free to check the detailed video tutorial below:
JS Animated. How to use Isotope Layout filter













