- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to use special shortcodes.php page
March 11, 2016
Our Support team is ready to present you a new tutorial that shows how to work with shortcodes in Website templates.
JS Animated. How to use special shortcodes.php pageModern JS Animated template packages include shortcodes.php page that presents you source code and examples for some frequently used template elements, such as the ones listed below:
-
Contact form
-
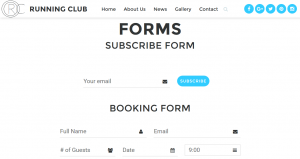
Subscription form
-
Booking form
-
Buttons
-
Icons
-
Icon fonts list
In order to manage them, please perform the following steps:
-
Type your website URL in browser address bar and add /shortcodes.php at the end, like http://www.example.com/shortcodes.php (where http://www.example.com is your site address). It will let you preview the items, available for adding to your site pages:

-
Connect to your FTP or open File Manager in hosting cPanel.
-
Open the shortcodes.php file and scroll down to locate the item you’d like to recreate on your website, e.g., RD Navbar Megamenu.
-
Copy the code for this item, it starts and ends with html comment tag, for example:
<!-- RD Navbar Megamenu --> Megamenu code goes here <!-- END RD Navbar Megamenu -->
or:
<!-- RD Google Map --> Map section code goes here <!-- END RD Google Map -->
-
Insert it to your html file (for example, index.html) and save settings.
-
Check your website, it should display the newly added section now:

Feel free to check the detailed video tutorial below:
JS Animated. How to use special shortcodes.php page













