- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to work with Fontawesome iconic font
November 8, 2013
This tutorial shows how to work with Font awesome iconic font in JS Animated templates. JS Animated. How to work with Fontawesome iconic font
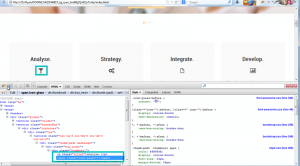
- Inspect icons using Firebug pluigin. Information on how to use Firebug plugin. There we can see icon class. We have also highlighted name of stylesheet file and it’s contents. Such kind of template structure shows that Font Awesome Icon is being used in the template.

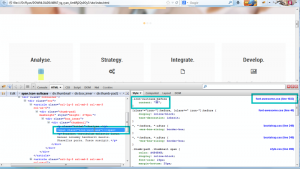
- In order to change font (icon) you need to open appropriate .html file. You can see file name in the browser bar. In our case it is index.html. Search class name using search function of your editor.

- Open the following link: The complete Font Awesome 3.2.1 icon reference. There you can see list of all icons and their classes. We need to copy class name of icon we are interested in.

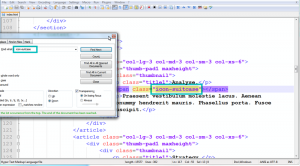
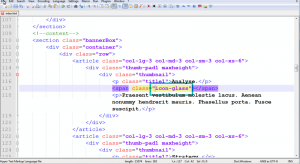
- Replace original class name with the one you have copied. Save changes.

- We have changed icon. Refresh your site in order to check changes. Perform the same actions for the rest icons.